
애드센스 광고를 수익화의 첫걸음으로 삼는 분들 정말 많아요. 그런데 가장 헷갈리는 부분 중 하나가 바로 “HTML 광고 코드를 어디에, 어떻게 붙여야 할까?”라는 거죠. 이게 익숙하지 않으면 광고가 전혀 나오지 않거나 사이트가 깨져보일 수도 있어요.
특히 HTML 코드에 대한 이해도가 낮은 경우엔, 실수 한 번으로 애드센스 수익이 전혀 발생하지 않거나 계정에 문제 생길 수도 있어요. 그래서 오늘은 애드센스 HTML 광고를 정확히, 안전하게 삽입하는 방법을 단계별로 알려드릴게요! 🎯
이 글 하나면 더 이상 코드 붙이기 걱정 없이 광고 잘 붙이고, 수익도 차곡차곡 쌓아갈 수 있을 거예요. 지금부터 한 걸음씩 같이 따라와 보세요!
💡 애드센스 HTML 광고란?

애드센스 HTML 광고는 구글 애드센스에서 제공하는 광고 코드(스크립트)를 웹사이트 HTML 소스에 삽입하여 광고를 노출시키는 방식이에요. 쉽게 말하면, 애드센스에서 생성한 짧은 코드를 웹사이트 특정 위치에 복사·붙여넣기 하면 광고가 뜨게 되는 구조죠.
HTML 광고의 핵심은 구글이 자동으로 가장 적합한 광고를 콘텐츠에 맞게 보여준다는 점이에요. 반응형 광고의 경우, 방문자 디바이스(PC, 모바일)에 따라 광고 크기도 유동적으로 바뀌기 때문에 특히 활용도가 높답니다.
애드센스 HTML 광고는 자바스크립트 기반 코드이며, 이 코드가 페이지에 로딩되면 구글 서버에서 자동으로 광고를 불러와요. 방문자가 사이트를 열 때마다 실시간으로 최적화된 광고가 표시되는 방식이라 효율적이에요.
또한 이 광고 코드는 사이트에 직접 삽입할 수도 있고, CMS(콘텐츠 관리 시스템)에서 위젯, HTML 모듈, 포스트 내 HTML 모드 등을 활용해 삽입할 수도 있어요. 다양한 플랫폼에서도 호환이 잘 되죠.
📌 HTML 광고 코드 기본 구조
| 항목 | 설명 |
|---|---|
| 스크립트 코드 | 광고 로딩을 위한 필수 자바스크립트 |
| ad-slot 값 | 사용자의 광고 단위 식별 값 |
| data-ad-format | 광고 형태 (반응형 또는 고정형) |
예를 들어, 아래와 같은 HTML 코드는 애드센스의 기본 반응형 광고 코드예요. 이걸 사이트 원하는 곳에 삽입하면, 구글이 알아서 광고를 표시해주는 거죠.
```html
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXX"
data-ad-slot="YYYYYY"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>```
이제 광고 코드가 뭔지 감 잡으셨죠? 다음 섹션에서는 애드센스에서 제공하는 광고 유형별 HTML 코드 특징을 알아볼게요. 어떤 유형을 선택하느냐에 따라 수익도 달라질 수 있거든요! 💡
📐 삽입 가능한 광고 유형

애드센스에서는 다양한 HTML 광고 유형을 제공해요. 각 유형은 콘텐츠 구조, 사용자 경험, 디바이스 특성에 따라 다르게 적용할 수 있어요. 이걸 잘 활용하면 광고 클릭률(CTR)도 높이고, 전반적인 수익 향상 효과도 기대할 수 있답니다.
광고는 크게 자동 광고(Auto ads)와 수동 광고(Manual ads)로 나뉘고, 수동 광고는 HTML 코드 형태로 삽입하게 돼요. HTML로 삽입 가능한 주요 광고 유형은 아래와 같아요:
1. 반응형 광고(Responsive): 화면 크기에 따라 자동으로 크기가 조절돼요. 데스크톱, 모바일 모두 잘 맞아요.
2. 디스플레이 광고(Display): 고정된 크기의 광고로, 사이드바나 본문 상단에 자주 사용돼요.
3. 인피드 광고(In-feed): 블로그 글 목록이나 카드형 UI에 자연스럽게 녹아드는 광고예요.
4. 인아티클 광고(In-article): 기사 본문 사이사이에 삽입되어 자연스럽게 노출돼요.
5. 앵커 광고(Anchor): 화면 하단 또는 상단에 고정돼 따라다니는 광고예요.
🧾 HTML 광고 유형 비교표
| 광고 유형 | 특징 | 추천 위치 |
|---|---|---|
| 반응형 | 디바이스에 따라 자동 조정 | 본문 중간, 사이드바 |
| 디스플레이 | 크기 고정, 단순 삽입 | 상단, 하단 |
| 인피드 | 목록이나 카드 레이아웃에 적합 | 글 목록 중간 |
| 인아티클 | 본문에 자연스럽게 삽입 | 본문 중간 |
| 앵커 | 상단 또는 하단 고정 | 모바일 화면 |
각 광고 유형은 사용자의 스크롤 흐름, 시선 동선, 클릭 성향을 고려해 전략적으로 배치하는 것이 좋아요. 예를 들어, 인아티클 광고는 콘텐츠 흐름을 방해하지 않고 삽입할 수 있어서 사용자 경험에도 좋고 CTR도 높아요.
반면, 디스플레이 광고는 레이아웃이 단순해서 초보자도 쉽게 삽입할 수 있지만, 페이지 디자인을 해치지 않도록 위치 선정에 신중해야 해요. 모바일에서는 너무 크거나 겹치면 오히려 역효과가 날 수 있어요.
광고 유형을 잘 고르고, 사이트 레이아웃과 맞게 배치하면 사용자도 불편하지 않고, 광고 효과도 훨씬 높아져요. 그럼 이제 애드센스에서 이 HTML 코드를 어떻게 생성하는지 알아볼까요? 직접 해보면 생각보다 쉬워요! 👇
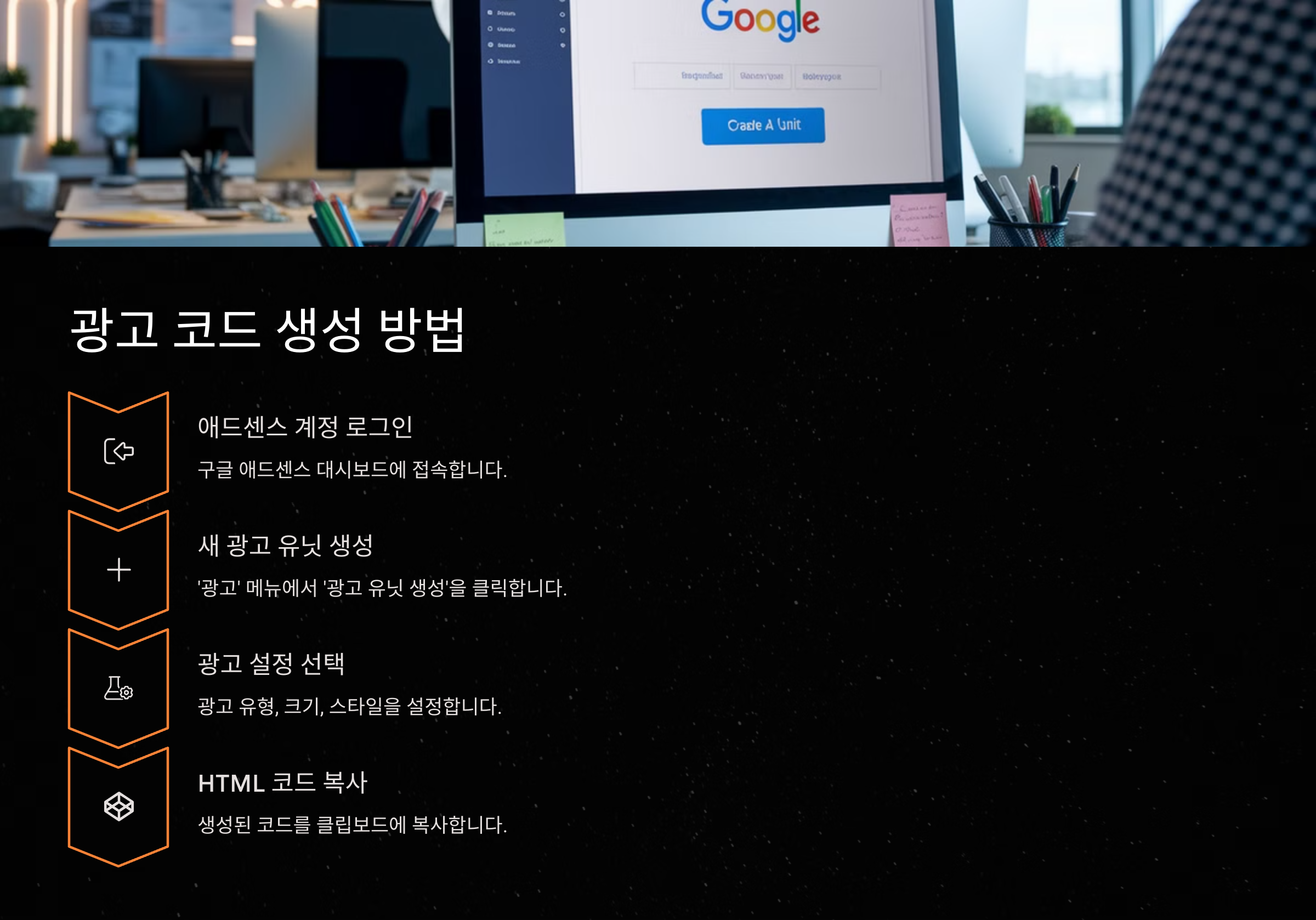
🔧 광고 코드 생성 방법

애드센스 HTML 광고를 삽입하려면, 먼저 애드센스 관리자 페이지에서 광고 코드를 생성해야 해요. 다행히 이 과정은 정말 쉬워요. 몇 번의 클릭만으로 내가 원하는 광고 유형의 코드를 얻을 수 있어요.
1. 애드센스 접속: adsense.google.com에 로그인해요.
2. 광고 → 광고 단위 선택: 왼쪽 메뉴에서 '광고' → '광고 단위별'로 이동해요.
3. 광고 유형 선택: '디스플레이 광고', '인아티클 광고' 등 원하는 광고 유형을 클릭해요.
4. 이름 입력 및 설정: 광고 이름을 정하고, 반응형 여부 및 광고 스타일을 설정해요.
5. 코드 복사: 설정이 완료되면 구글이 HTML 코드 조각을 생성해줘요. 이 코드를 복사해서 사이트에 붙여넣으면 광고가 삽입돼요.
반응형 광고의 경우, 광고 크기나 스타일을 설정할 필요 없이 구글이 자동으로 조정해주기 때문에 초보자에게도 추천돼요. 광고 코드 복사 후, 그대로 사이트 HTML 코드 내에 붙여넣으면 됩니다.
※ 주의사항: 광고 코드를 수정하거나 일부를 삭제하면 광고가 제대로 표시되지 않을 수 있어요. 항상 전체 코드를 그대로 복사해 사용해야 해요.
📋 광고 코드 생성 과정 요약표
| 단계 | 내용 | 비고 |
|---|---|---|
| 1 | 애드센스 로그인 | Google 계정 필요 |
| 2 | 광고 단위 생성 | 유형 선택 중요 |
| 3 | 설정 후 저장 | 광고 이름 작성 |
| 4 | HTML 코드 복사 | 전체 복사 필수 |
광고 코드를 생성한 다음 단계는 바로, 이 코드를 사이트 HTML에 삽입하는 거예요. 어디에 붙여야 할지, 어떤 방식으로 넣는 게 안전한지 궁금하셨죠? 다음 섹션에서 그걸 완전히 정리해드릴게요! ✨
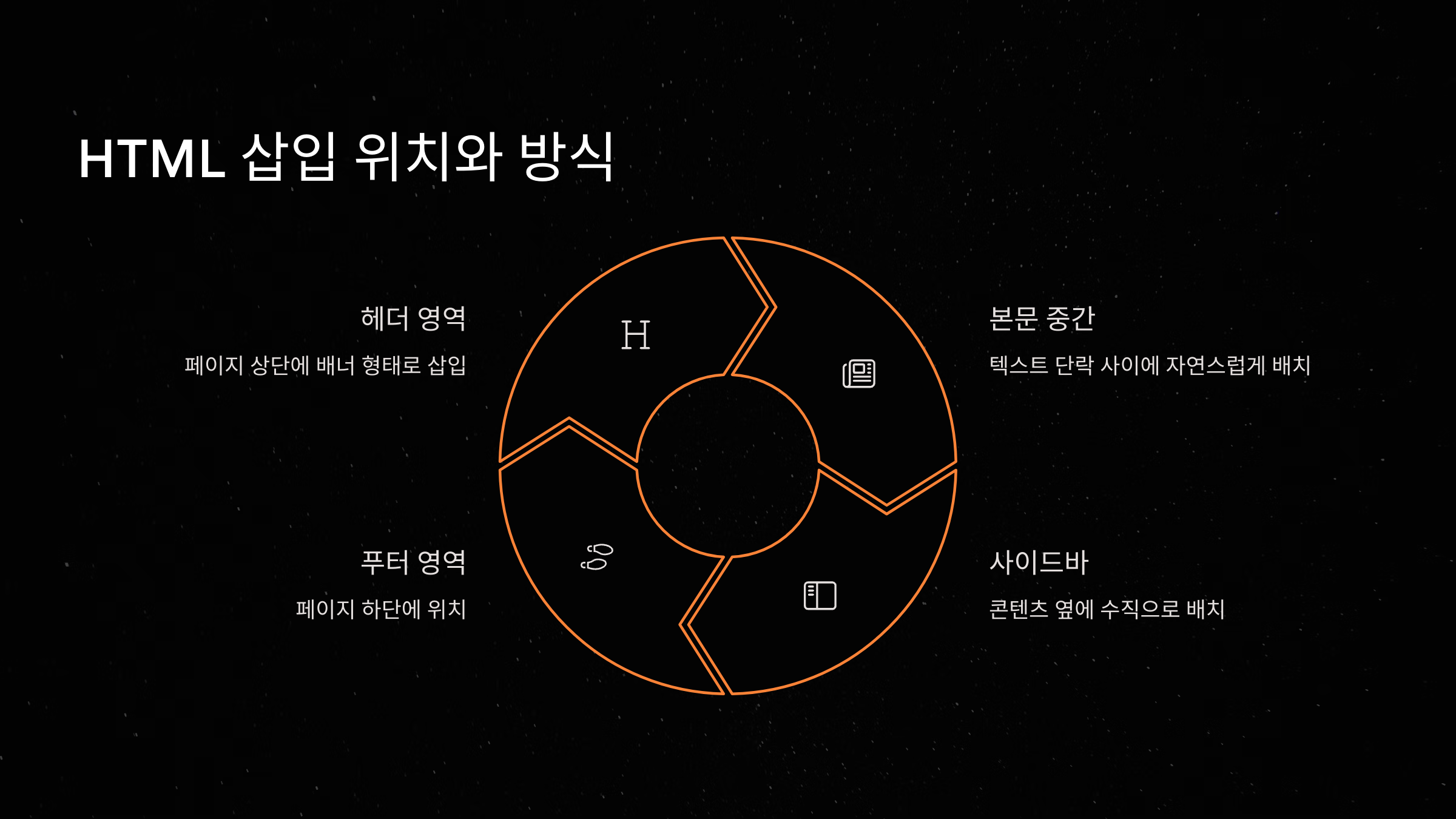
📎 HTML 삽입 위치와 방식

광고 코드를 생성했다면 이제 진짜 중요한 단계! 어디에 삽입할 것인가예요. 광고 위치는 수익과 사용자 경험을 좌우할 만큼 중요한 요소예요. 코드가 완벽해도, 잘못된 위치에 삽입하면 광고가 안 뜨거나 심지어 사이트가 깨질 수도 있어요.
가장 안전한 방식은 광고를 <body> 태그 안의 콘텐츠 사이에 넣는 거예요. 예를 들어 블로그 본문 중간, 글 아래, 사이드바 등 다양한 위치에 자연스럽게 배치할 수 있어요. 다만 너무 과도하게 배치하면 반대로 사용자 이탈률이 높아질 수 있어요.
만약 HTML 직접 편집이 가능한 환경이라면, 아래처럼 코드 삽입 위치를 선택할 수 있어요:
1. 본문 상단: 콘텐츠 시작 전, 가시성이 좋음
2. 본문 중간: 스크롤 중 자연스러운 노출
3. 본문 하단: 이탈 직전의 클릭 유도
4. 사이드바 또는 푸터: 페이지 전체에 지속 노출
5. 네비게이션 아래: 가시성은 높지만 실수 클릭 주의
📌 HTML 삽입 위치 예시
| 삽입 위치 | 장점 | 주의점 |
|---|---|---|
| 본문 상단 | 시선 집중 효과 우수 | 콘텐츠 몰입 방해 주의 |
| 본문 중간 | 자연스럽고 CTR 높음 | 과도한 삽입 금지 |
| 본문 하단 | 이탈 직전 노출로 전환율 높음 | 스크롤 끝까지 안 보면 노출 안 됨 |
| 사이드바 | 모든 페이지에서 노출 가능 | 모바일에서는 비효율 |
삽입은 HTML 코드 편집이 가능한 환경이라면 직접 넣을 수 있고, CMS를 사용하는 경우에는 관리자 모드에서 HTML 삽입 또는 스크립트 삽입 기능을 활용하면 돼요. 워드프레스, 티스토리, 블로거 등 주요 플랫폼은 다 지원하니 걱정 마세요.
HTML 광고 삽입 시 가장 중요한 팁 하나! 광고가 첫 로딩에 안 보인다고 무작정 삭제하지 마세요. 새로 삽입한 광고는 구글 측에서 검토 후 실제 노출되기까지 10분~24시간 정도 소요될 수 있어요.
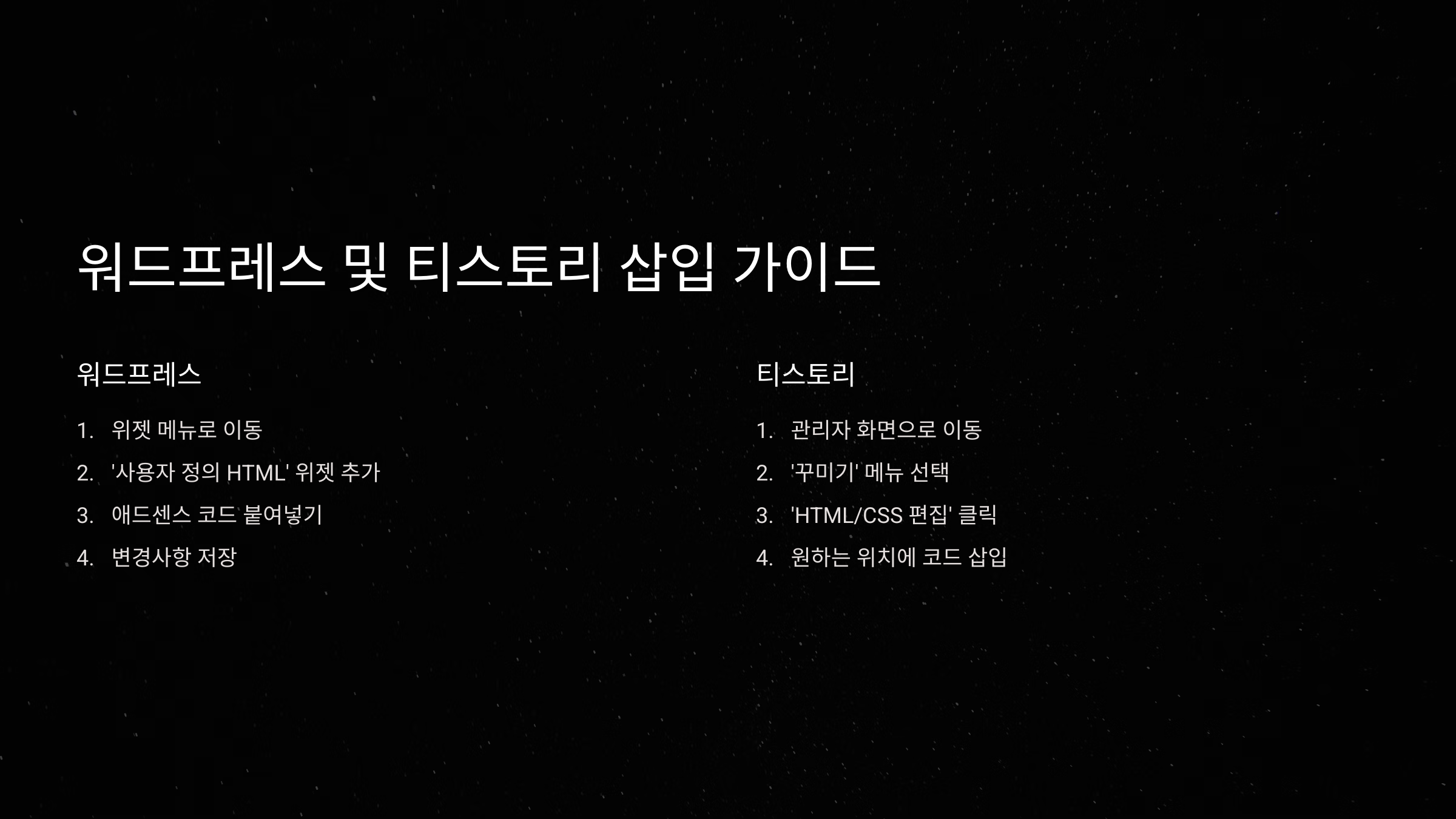
🖥️ 워드프레스 및 티스토리 삽입 가이드

애드센스 HTML 광고 코드를 삽입할 수 있는 대표적인 CMS 플랫폼은 바로 워드프레스와 티스토리예요. 두 플랫폼 모두 광고 삽입이 가능하지만, 방식이 조금씩 달라요. 각각의 특징을 이해하고 따라하면 누구나 쉽게 설정할 수 있어요.
✅ 워드프레스 광고 삽입 방법
워드프레스는 플러그인을 활용하면 광고 삽입이 훨씬 쉬워져요. 가장 인기 있는 방법은 Ad Inserter 플러그인을 활용하는 거예요.
1. 워드프레스 관리자 접속 → 플러그인 → 새로 추가
2. 'Ad Inserter' 검색 후 설치 및 활성화
3. 'Ad Inserter' 설정 메뉴 → 원하는 블록에 HTML 코드 삽입
4. 삽입 위치 선택: 본문 전/후, 중간, 사이드바 등 자유롭게 설정 가능
5. 저장 후 실제 페이지 확인
또는 플러그인 없이 직접 테마 내 header.php, footer.php, single.php 등에 광고 코드를 삽입할 수도 있어요. 단, 이 경우엔 테마 업데이트 시 코드가 사라질 수 있으니 차일드 테마 사용을 추천해요.
🛠️ 워드프레스 삽입 위치 요약
| 파일/도구 | 삽입 위치 | 설명 |
|---|---|---|
| Ad Inserter | 글 상단/하단/사이 | 비전문가도 쉽게 설정 가능 |
| header.php | 사이트 전체 상단 | 전 페이지 공통 노출 |
| single.php | 글 본문 중간/끝 | 개별 글 기준 노출 |
✅ 티스토리 광고 삽입 방법
티스토리는 애드센스를 처음 시작하는 분들이 많이 사용하는 플랫폼이에요. HTML 편집 기능이 제공되기 때문에, 광고 삽입도 꽤 자유롭죠. 기본적으로 두 가지 방법이 있어요.
1. 스킨 HTML 직접 삽입: 관리자 → 꾸미기 → HTML 편집 진입 → 원하는 위치에 광고 코드 삽입
2. 포스트 본문에 삽입: 글쓰기 모드에서 'HTML 편집' 선택 → 광고 코드 붙여넣기
팁을 하나 드리자면, 티스토리는 본문 상단보다는 중단~하단에 광고를 삽입하는 게 더 자연스러워요. 구글이 실수 클릭을 민감하게 보기도 하고요.
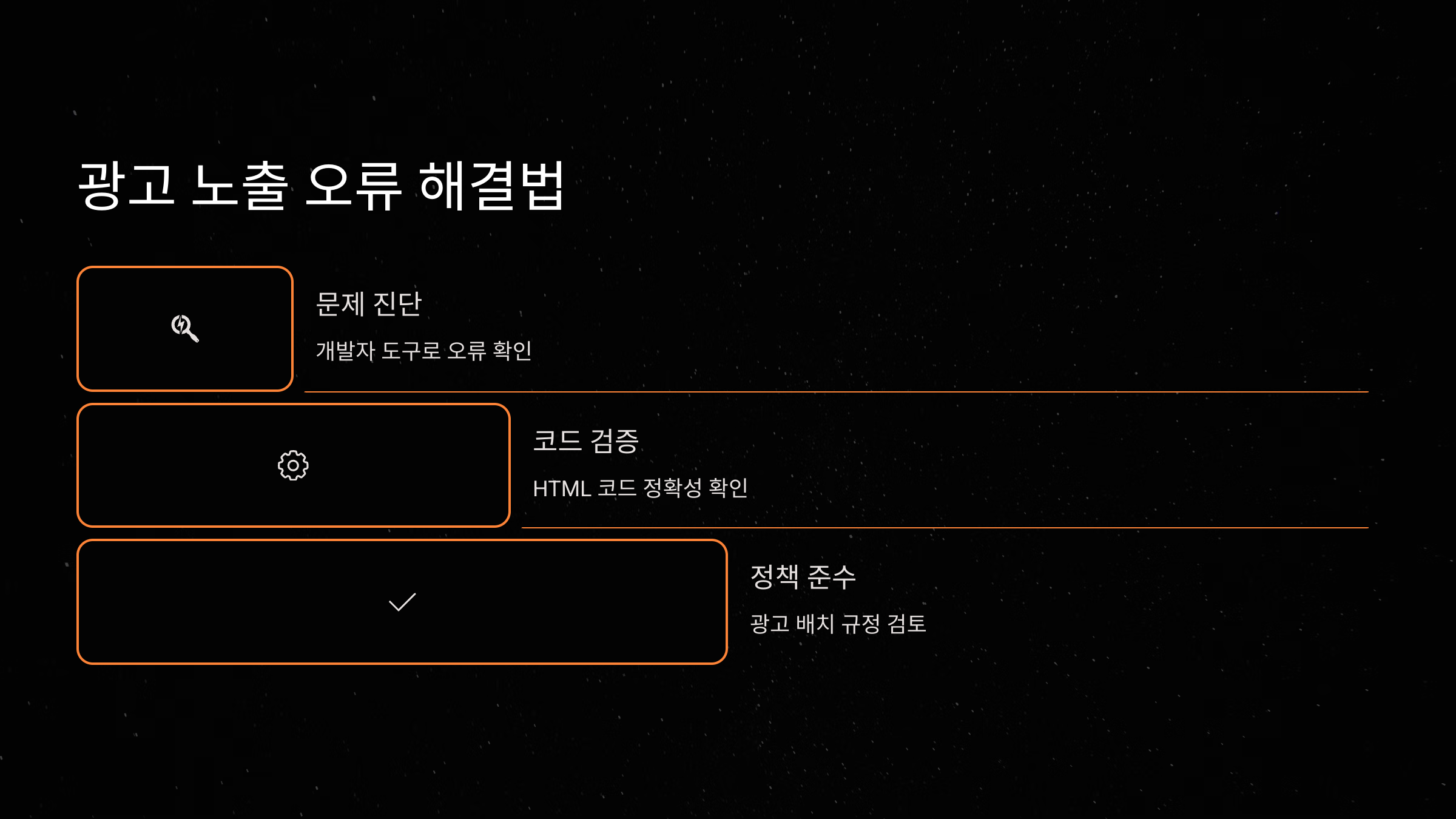
🚫 광고 노출 오류 해결법

애드센스 광고 코드를 잘 붙였는데도 아무것도 안 뜨는 경우, 당황스러울 수 있어요. 하지만 대부분의 문제는 몇 가지 기본 점검만으로 해결 가능하답니다. 여기서 대표적인 오류 원인과 해결법을 정리해드릴게요.
1. 새 광고 단위의 검토 지연
광고 코드를 새로 생성한 경우, 구글 측에서 코드와 사이트를 검토하는 데 최대 48시간까지 걸릴 수 있어요. 이 기간 동안은 광고가 뜨지 않아도 문제 아니에요.
2. 광고 차단 브라우저/플러그인
애드블록, 브레이브 브라우저, 크롬 확장 프로그램 등이 광고를 차단할 수 있어요. 광고가 보이는지 확인하려면 시크릿 모드 또는 광고 차단 기능을 끈 상태에서 테스트해야 해요.
3. 도메인 승인 누락
애드센스에 사이트를 등록하고 승인받지 않은 상태라면 광고가 노출되지 않아요. 반드시 도메인이 승인된 상태인지 확인하세요. 애드센스 > 사이트 메뉴에서 확인 가능해요.
🛠️ 광고 미노출 원인과 해결법 요약
| 문제 원인 | 해결 방법 |
|---|---|
| 광고 코드 붙였는데 안 나옴 | 24~48시간 기다리기 |
| 애드블록, 광고 차단 확장 | 확장 기능 해제 후 확인 |
| 사이트 승인 안 됨 | 애드센스 > 사이트 메뉴에서 승인 요청 |
| 코드 일부만 붙임 | 전체 코드 다시 복사하여 삽입 |
4. HTML 삽입 위치 오류
자바스크립트가 동작하지 않는 위치에 코드를 삽입한 경우에도 광고가 노출되지 않아요. <head>가 아닌 <body> 내부에 삽입해야 해요. 가급적 페이지가 다 로드된 후 광고가 뜨도록 구성해야 하죠.
5. 콘텐츠 품질 부족
광고가 노출되려면 페이지에 최소한의 콘텐츠가 있어야 해요. 텍스트 없는 빈 페이지나 이미지 하나만 있는 글이라면 광고가 표시되지 않을 수 있어요. 구글은 항상 콘텐츠 중심 광고만 허용하거든요.
광고가 노출되지 않는다고 너무 조급해하지 말고, 위의 항목들을 하나씩 점검하면서 천천히 해결해 보세요. 대부분은 간단한 실수로 인한 문제니까요!
❓ FAQ

Q1. HTML 광고 코드를 삽입했는데 광고가 안 떠요. 왜 그럴까요?
A1. 광고 코드 삽입 후 최대 48시간까지 노출이 지연될 수 있어요. 또한 광고 차단 브라우저, 승인되지 않은 도메인, 코드 누락 등이 원인일 수 있으니 단계별로 점검해보세요.
Q2. HTML 코드 위치는 어디가 제일 좋은가요?
A2. 본문 중간이나 하단, 사이드바가 안정적이고 클릭률도 좋아요. 다만 너무 많은 위치에 삽입하면 오히려 역효과가 날 수 있어요.
Q3. 워드프레스에서 광고 코드가 안 먹히는 이유는 뭔가요?
A3. 테마 구조에 따라 일부 위치에서는 스크립트가 차단되기도 해요. 이런 경우엔 Ad Inserter 같은 플러그인을 사용하는 걸 추천해요.
Q4. 티스토리에서 광고가 너무 늦게 떠요. 해결 방법 있나요?
A4. HTML 구조상 광고가 로딩되기까지 시간이 걸릴 수 있어요. 가능하면 본문 상단보다는 중간~하단으로 위치를 조정해보세요.
Q5. 광고 클릭률이 낮아요. 광고 위치 문제일까요?
A5. 가능성이 높아요. CTR을 높이려면 본문 내 흐름에 맞는 자연스러운 위치, 또는 반응형 광고를 활용하는 게 효과적이에요.
Q6. 광고 코드 수정해도 되나요?
A6. 아니요. 구글에서 제공하는 광고 코드는 그대로 사용하는 게 원칙이에요. 임의 수정 시 광고가 차단되거나 무효 클릭 판정 받을 수 있어요.
Q7. 광고를 너무 많이 넣으면 어떻게 되나요?
A7. 페이지 로딩 속도 저하, 사용자 이탈, 애드센스 정책 위반으로 이어질 수 있어요. 콘텐츠 대비 광고 수는 3~4개 정도가 가장 적절해요.
Q8. 모바일에만 광고가 안 보여요. 해결책은?
A8. 모바일 환경에서는 반응형 광고가 가장 잘 작동해요. 고정 사이즈 광고는 모바일 뷰에서 깨질 수 있으니, data-ad-format="auto" 속성을 확인해보세요
애드센스 광고 수익 필터링 방법 정리
📋 목차광고 수익 필터링이란?수익이 필터링되는 주요 원인애드센스 정책과 필터링의 관계수익 필터링이 미치는 영향필터링을 예방하는 실전 팁수익 회복을 위한 조치 방법FAQ구글 애드센스를
sugar-family.tistory.com
애드센스 광고 UX 최적화 전략 완전정복
📋 목차애드센스 광고 UX란?UX 최적화가 광고 수익에 미치는 영향효율적인 광고 배치 전략반응형 디자인과 UX의 관계페이지 속도와 광고 UXUX를 망치는 대표적인 실수FAQ애드센스 광고는 수익 창
sugar-family.tistory.com
각나라 수도 이름 맞추기 퀴즈 프로그램 ^^
퀴즈 게임퀴즈 시작 다음 문제퀴즈 종료 다시 시작하기
sugar-family.tistory.com
두더지 잡기 게임
Score: 0