
📋 목차
🚀 AMP란 무엇인가요?

AMP는 ‘Accelerated Mobile Pages’의 약자로, 모바일 환경에서 웹페이지를 더 빠르게 보여주기 위해 구글이 만든 오픈소스 프레임워크예요.
일반 웹페이지보다 4배 이상 빠른 로딩속도를 자랑하고, 검색 결과 상위 노출에도 유리하다는 특징이 있어요.
이런 AMP 페이지에 애드센스 광고를 붙이면, 속도와 수익이라는 두 마리 토끼를 동시에 잡을 수 있다는 거죠! 🐇💸
하지만 AMP에선 일반 광고 스크립트가 제한되기 때문에 별도의 AMP 전용 광고 형식을 사용해야 해요.
처음에는 어렵게 느껴질 수도 있지만, 알고 보면 구조가 꽤 단순하답니다. 🤓
내가 생각했을 때, AMP 광고를 적용하면서 페이지 체류 시간과 클릭률이 함께 올라간 경험도 있어요.
그만큼 AMP와 애드센스의 조합은 지금도 블로거들 사이에서 꾸준히 인기 있는 수익 전략 중 하나예요.
이제부터 AMP 광고를 제대로 설정해서 수익을 높이는 방법을 본격적으로 알려줄게요!
💰 애드센스가 지원하는 AMP 광고

애드센스는 AMP 페이지를 위한 전용 광고 태그 ``를 제공하고 있어요.
이 태그는 기존 <`script`> 형태와 달리 AMP 프레임워크에서 지원 가능한 형태로 최적화되어 있답니다.
애드센스에서 광고 단위를 생성할 때, AMP용 코드를 따로 제공해주니 그걸 복사해서 붙여넣기만 하면 돼요.
이 광고는 AMP 문서 내에서 `` 요소 안에 위치해야 하며, AMP 스크립트를 반드시 ``에 로드해줘야 해요.
AMP 광고는 일반 광고보다 약간 크기나 위치 제한이 있지만, 그만큼 사용자 경험은 훨씬 좋아요.
광고 로딩 속도가 빠르기 때문에 클릭률이 올라가는 효과도 기대할 수 있어요.
게다가 AMP는 구글에서 공식적으로 밀어주기 때문에 SEO 면에서도 큰 장점이 있죠!
그럼, 이제 AMP 광고를 어떻게 적용하는지 본격적인 실습으로 넘어가볼까요?
⚙ AMP 광고 적용 단계별 가이드

AMP 애드센스 광고를 적용하기 위해선 몇 가지 단계를 거쳐야 해요.
먼저, AMP 페이지 구조를 이해하고 AMP HTML을 사용해서 페이지를 구성해야 해요.
그 다음, AMP 공식 문서에서 필요한 AMP JS와 광고 관련 스크립트를 ``에 포함시켜야 해요.
그리고 애드센스에서 발급받은 광고 단위 코드를 `` 형태로 수정해서 본문에 삽입하면 끝!
여기서 중요한 건 AMP가 엄격한 구조를 요구하기 때문에, 광고 태그 위치나 속성이 어긋나면 광고가 아예 나오지 않는다는 점이에요.
반드시 AMP Validator를 사용해서 코드 오류를 체크해줘야 안전하게 광고가 노출돼요.
또한 광고가 제대로 반응하도록 크기(`width`, `height`)와 `layout` 속성은 꼭 맞춰줘야 한답니다.
아래 표처럼 기본적인 AMP 광고 구성 태그는 자주 확인하면서 연습하면 좋아요.
📋 기본 AMP 광고 구성 태그
| 태그 | 용도 | 필수 속성 | 주의사항 |
|---|---|---|---|
| <amp-ad> | 광고 영역 삽입 | type, width, height, layout | AMP 인증 필수 |
| <script async src=...> | 광고용 AMP JS 삽입 | async, src | <head>에만 삽입 |
이제 구체적인 코드 삽입 방법도 알려줄게요! 📌
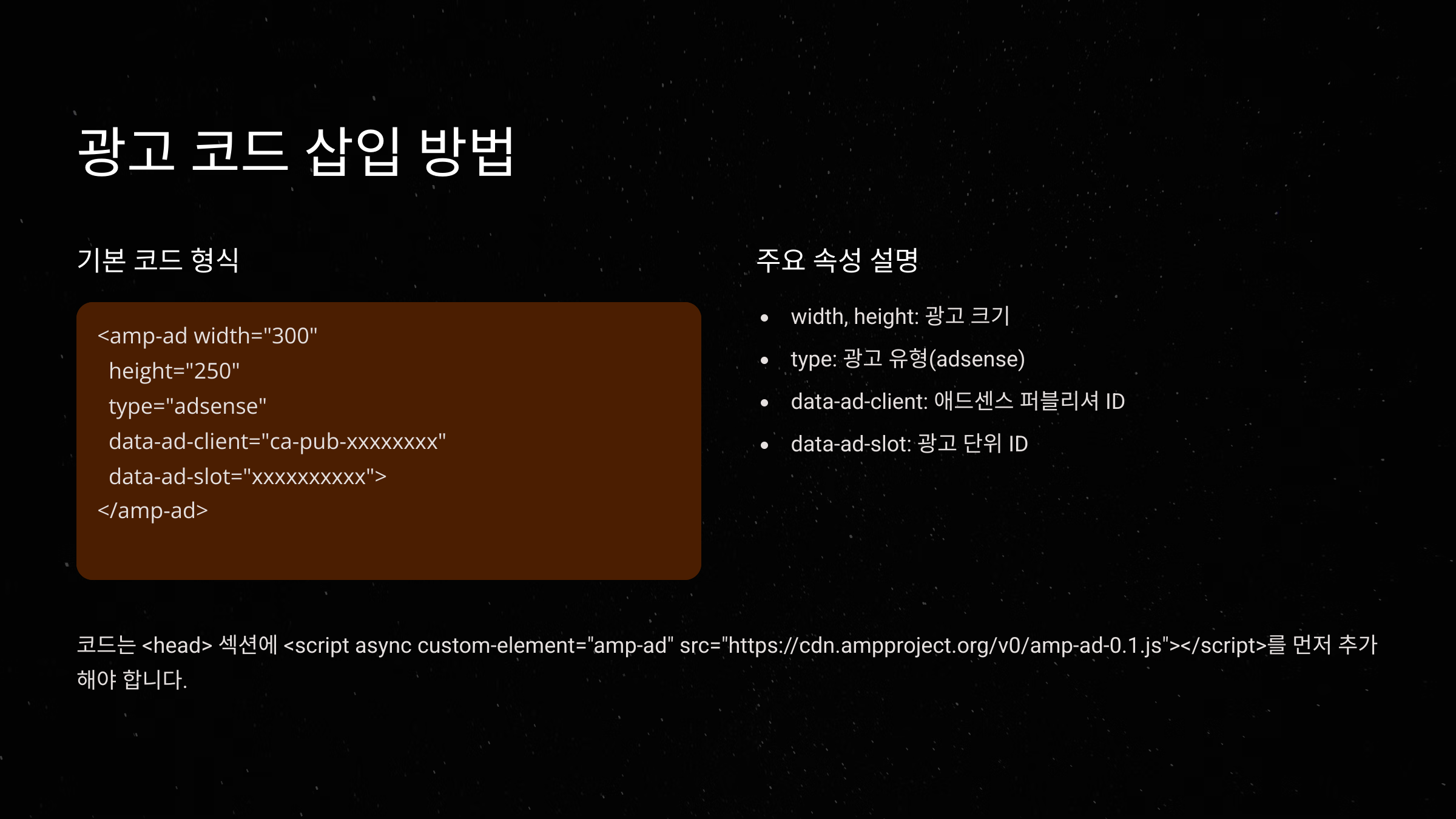
🧩 광고 코드 삽입 방법

광고 코드는 애드센스에서 AMP용 광고 단위를 생성하고 해당 코드를 복사해와야 해요.
예를 들어 아래 코드는 AMP 페이지 내에서 애드센스 광고를 노출시키기 위한 기본 구조예요.
<script async custom-element="amp-ad"
src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
<amp-ad width="300" height="250"
type="adsense"
data-ad-client="ca-pub-XXXXXX"
data-ad-slot="YYYYYY"
layout="responsive">
</amp-ad>
위 코드를 보면 `data-ad-client`와 `data-ad-slot`은 애드센스에서 제공하는 고유 광고 정보예요.
`layout="responsive"`를 사용하면 화면 크기에 따라 자동으로 광고 크기가 조절돼서 반응형 AMP 광고로 쓸 수 있어요.
또한 AMP JS 스크립트는 반드시 `` 안쪽에 선언되어야 광고가 제대로 작동해요.
이렇게 하면 AMP 페이지에서도 깔끔하고 빠르게 광고를 노출시킬 수 있답니다!
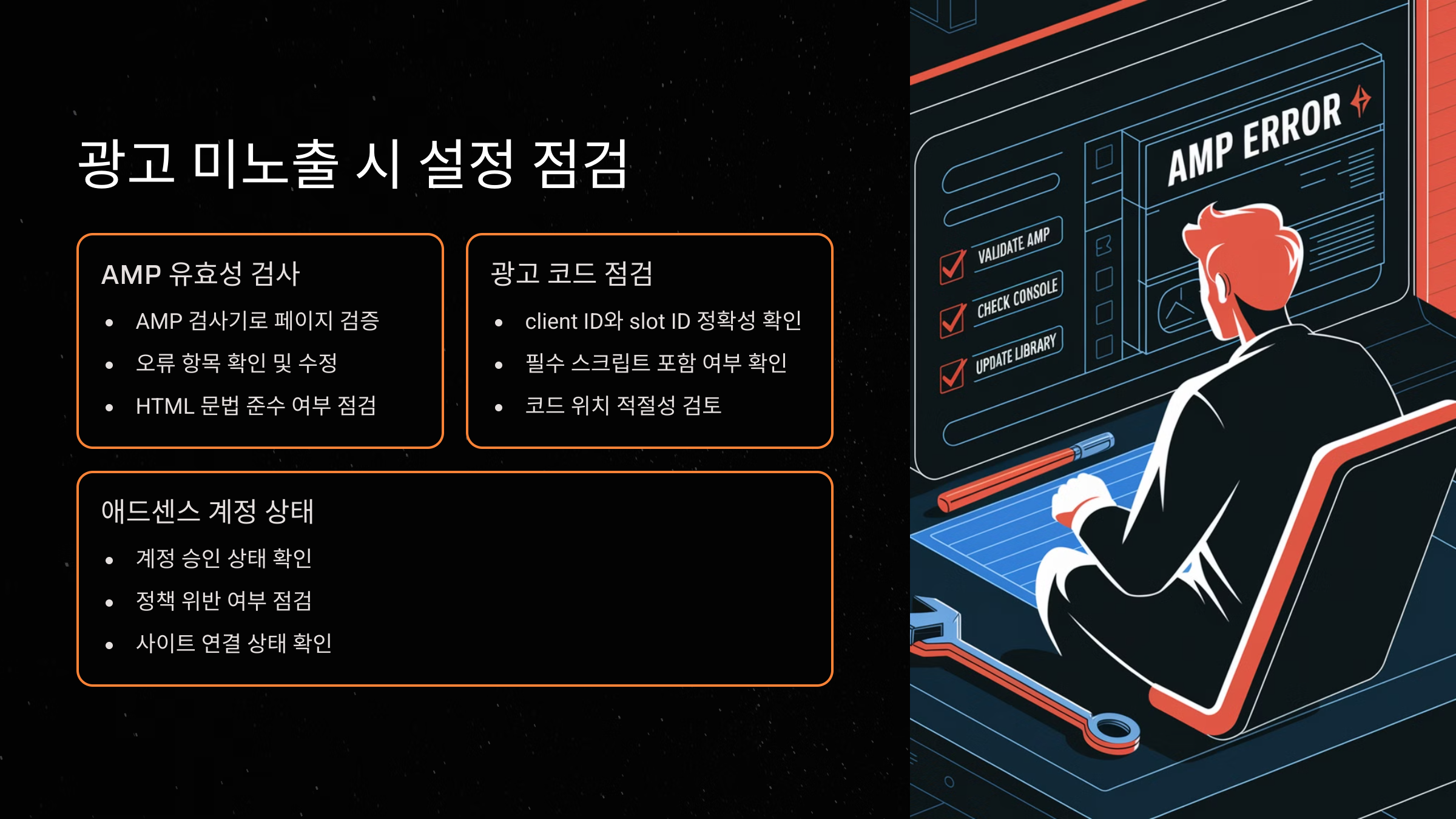
🔧 광고 미노출 시 설정 점검

AMP 광고를 설정했는데 광고가 나오지 않는다면, 먼저 AMP Validator로 문서 오류부터 확인해야 해요.
광고가 노출되기 위해선 AMP 구조를 100% 충족해야 하거든요. `` 태그의 속성 누락, `layout` 문제, 높이 오류 등이 흔한 원인이에요.
그리고 ``에 AMP 광고용 스크립트를 추가하지 않았거나, 광고 코드가 `` 내 잘못된 위치에 있다면 광고가 막히게 돼요.
또 하나 중요한 건 ‘광고 차단기(AdBlock)’에 의해 사용자가 광고를 못 보게 되는 상황도 많다는 점이에요.
이럴 땐 AMP 테스트 URL을 통해 실제 구글봇이 보는 화면을 확인해보는 게 제일 정확해요.
또한 애드센스 계정에 정책 위반이 있다면, AMP든 일반 페이지든 광고는 아예 막혀요.
광고 단위가 신규 생성 직후라면, 노출까지 최대 48시간까지 걸릴 수 있으니 시간도 고려해야겠죠?
AMP 광고 삽입 후엔 꼭 AMP Validator, Search Console, 직접 접속 체크를 병행해보세요. 😊
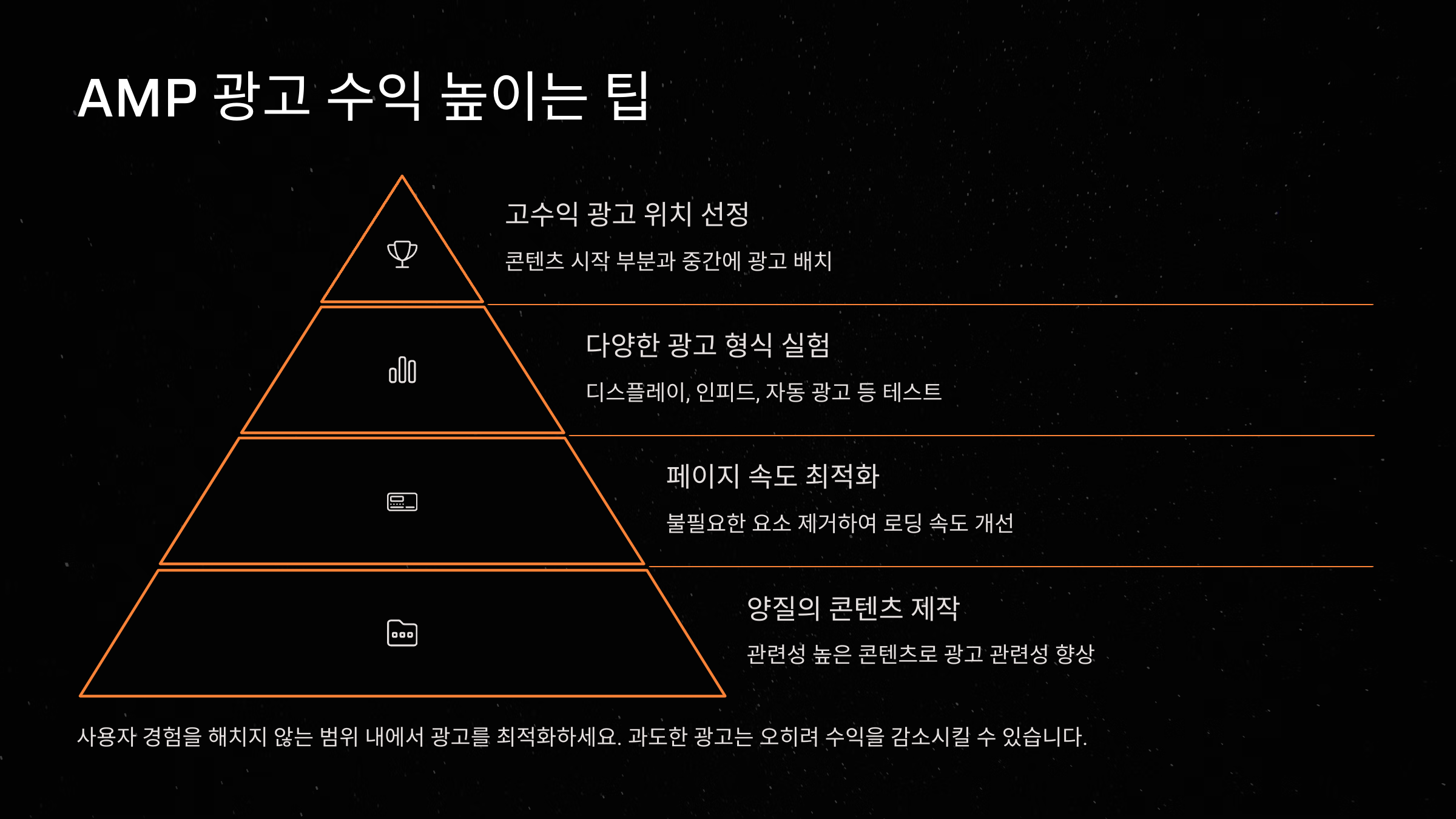
📈 AMP 광고 수익 높이는 팁

AMP 광고는 속도가 빠른 만큼, 사용자 이탈이 적고 클릭률이 높다는 장점이 있어요.
수익을 높이려면 광고 위치 선정이 가장 중요해요. 본문 상단, 중단, 하단에 분산해서 넣는 걸 추천해요.
특히 콘텐츠 흐름을 방해하지 않으면서 자연스럽게 노출되도록, 텍스트 간격이나 이미지 사이에 넣는 게 효과적이에요.
광고 단위는 ‘디스플레이 광고’ 외에도 ‘링크 광고’, ‘자동 광고’를 AMP에 혼합해서 운영하면 CTR이 올라가요.
그리고 AMP 페이지 속도를 더욱 높이기 위해선 이미지 압축, CSS 최소화, 외부 JS 최소화는 기본이에요.
이런 최적화를 통해 페이지 로딩 시간이 2초 이내로 줄어들면, 애드센스의 eCPM도 자연스럽게 상승하거든요.
모바일 트래픽이 많은 블로그일수록 AMP 광고 적용은 필수 전략이에요. 광고 효율을 확 끌어올려주거든요.🔥
방문자 유입 경로 분석도 중요해요. AMP는 구글 검색에서의 유입에 강하니까, 검색엔진 최적화도 함께 챙겨야 해요!
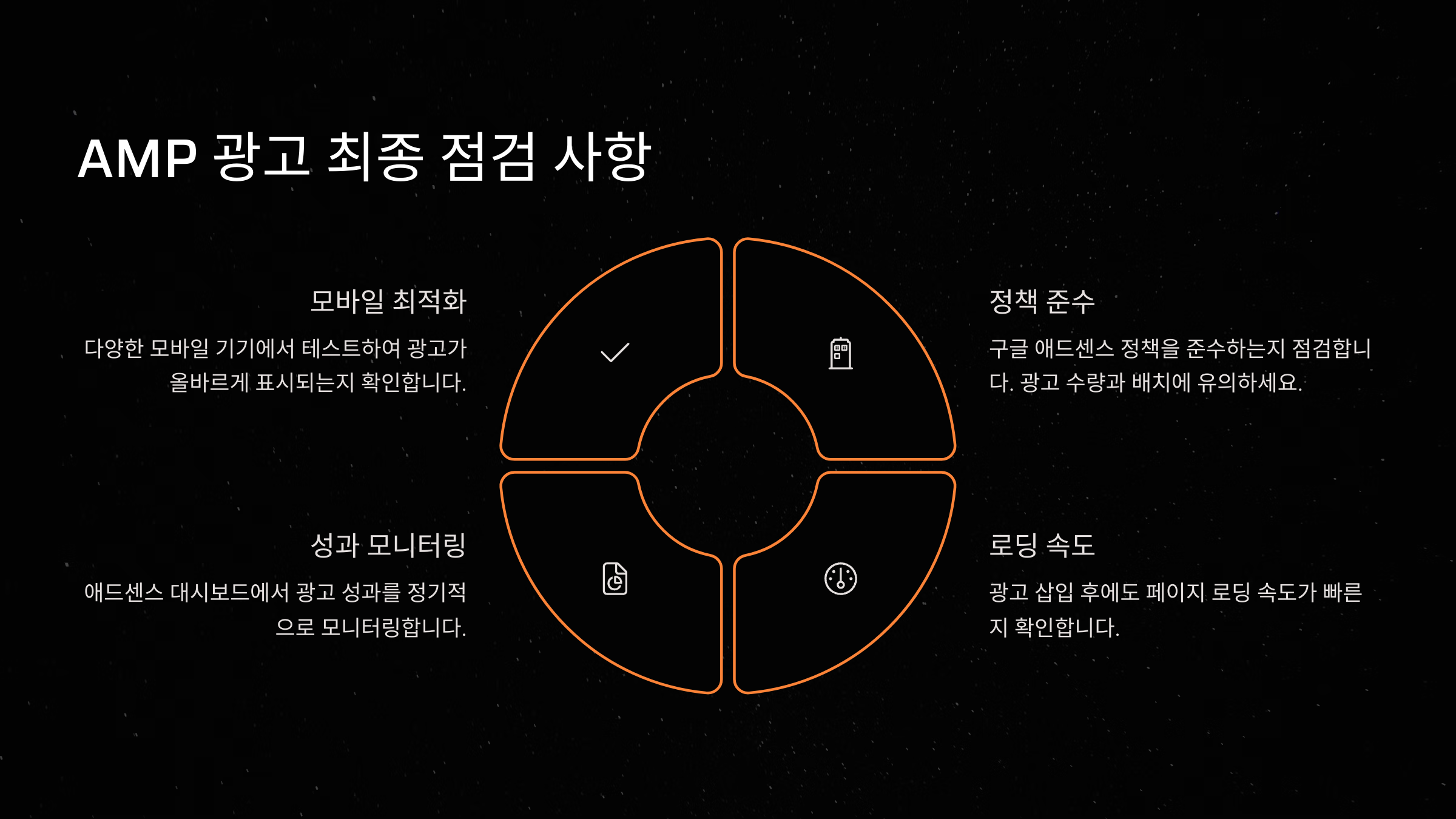
🔍 AMP 광고 최종 점검 사항

✅ AMP 광고가 정상 작동하는지 확인할 때는 아래 체크리스트를 참고해보세요.
- AMP Validator에서 오류 없음 확인
- 광고 스크립트가 <head>에 정상 삽입되었는지
- <amp-ad> 태그의 속성 누락 여부 확인
- 광고 단위가 애드센스에서 활성 상태인지
- 광고 위치가 사용자 경험을 해치지 않는지
- Search Console에서 AMP 페이지 인덱싱 확인
- 광고 차단기(AdBlock)로 인한 비노출 여부 테스트
위 사항들을 꼼꼼하게 체크했다면, 이제 AMP 페이지에서도 애드센스 수익을 안정적으로 끌어올릴 수 있어요. 👍
❓ FAQ

Q1. AMP 페이지는 꼭 만들어야 하나요?
A1. 필수는 아니지만 모바일 방문자 비율이 높다면 AMP는 SEO, 속도, 수익에 모두 유리해요.
Q2. AMP용 광고는 따로 설정해야 하나요?
A2. 네! AMP에서는 일반 광고 코드 대신 `` 전용 태그를 사용해야 해요.
Q3. 광고가 보이지 않으면 어떻게 하나요?
A3. AMP Validator 오류 확인, 광고 코드 위치, 스크립트 누락 여부를 우선 점검해보세요.
Q4. AMP에서도 자동광고가 되나요?
A4. 가능해요. 다만 `` 태그로 별도 설정이 필요해요.
Q5. AMP는 수익이 적다는 말이 있는데 사실인가요?
A5. 아니에요! 오히려 클릭률이 높아지면서 eCPM이 더 오르는 경우가 많아요.
Q6. 광고가 너무 많으면 안 좋나요?
A6. 맞아요. 과도한 광고는 사용자 경험을 해치고 애드센스 정책 위반이 될 수 있어요.
Q7. AMP 적용 후 수익 변화는 어느 정도인가요?
A7. 페이지 로딩이 빨라져서 방문 유지율이 오르고 클릭률도 올라 평균 20~30% 증가하는 경우가 많아요.
Q8. AMP 페이지 속도는 어떻게 측정하나요?
A8. Google PageSpeed Insight나 AMP Test 사이트에서 쉽게 확인할 수 있어요.