
📋 목차
애드센스를 시작했는데 광고가 안 보인다면? 당황스럽죠! 😱 분명히 코드를 제대로 붙였다고 생각했는데 아무것도 표시되지 않는다면 광고 코드에 문제가 있을 수 있어요. 특히 처음 설치할 때나 사이트를 이전한 경우 오류가 자주 발생하곤 해요.
내가 생각했을 때 애드센스는 단순히 "광고 붙이고 끝!"이 아니라, 코드 하나도 굉장히 민감하게 반응하는 구조예요. 보안 설정, HTML 구조, 도메인 상태 등 여러 요소가 광고 노출에 영향을 줘요. 그렇기 때문에 원인을 정확하게 파악하고 대응해야 광고가 제대로 나와요.
이번 글에서는 광고 코드 오류의 원인부터, 어떻게 고쳐야 하는지, 플랫폼별 팁과 실제 사례까지 2025년 기준으로 완전 정리해볼게요. 애드센스를 안정적으로 운영하고 싶다면 꼭 알아야 할 핵심 내용만 담았어요.
애드센스 광고 코드 오류의 원인 🔍

애드센스 광고 코드 오류는 단순 실수부터 복잡한 기술 문제까지 다양해요. 특히 초보자분들은 코드만 복사해서 붙이면 끝이라고 생각하지만, 실제로는 그 사이에 방해되는 요소들이 많아요.
가장 흔한 원인은 코드 누락 또는 손상이에요. 코드 복사 시 일부가 잘리거나, 워드프레스나 티스토리 같은 플랫폼에서 자동으로 태그가 변형되는 경우도 있어요.
그다음으로 많은 문제가 발생하는 건 HTTPS 보안 설정과 크로스도메인 차단이에요. 특히 서브도메인이나 맞춤 도메인을 사용하는 블로그는 보안 인증서가 없으면 광고가 로드되지 않기도 해요.
또한 광고 차단 플러그인이나 브라우저 애드블록 설정, 테마의 광고 제한 스크립트가 광고 로딩을 막는 경우도 매우 흔해요. 이런 문제는 코드를 10번 붙여도 소용없어요.
광고 코드 오류 증상과 식별 방법 🔧

코드를 붙였는데 광고가 안 보일 때는 눈에 안 보이는 '오류 신호'를 캐치해야 해요. 가장 먼저 확인할 건 크롬 개발자 도구에서의 콘솔 에러 메시지예요. 빨간색 오류 문구가 보이면 그게 단서가 돼요.
또한 애드센스 대시보드에서 '광고 단위 상태'를 확인해봐야 해요. 활성화되지 않았거나, 승인 대기 상태면 광고가 표시되지 않아요. 특히 자동 광고는 승인까지 48시간 이상 걸리기도 하거든요.
광고 코드가 정상인지 아닌지 확인하려면 크롬 광고 미리보기 툴이나 Google Publisher Console을 활용해볼 수 있어요. 이 도구들은 코드가 작동하고 있는지, 어떤 광고가 들어올지 미리 확인할 수 있게 해줘요.
🧩 광고 오류 증상 비교표
| 증상 | 원인 가능성 | 해결 팁 |
|---|---|---|
| 광고가 전혀 보이지 않음 | 코드 오류, 승인 대기 | 코드 재삽입, 광고 단위 활성화 확인 |
| 광고 공간만 비어 있음 | 애드블록, JS 충돌 | 광고 차단 해제 후 테스트 |
| 광고 로딩 중 멈춤 | 속도 문제, 비동기 충돌 | 비동기 스크립트 재정비 |
이제 증상까지 파악했으니, 본격적으로 해결 순서를 정리해볼게요! 아래 섹션에서 광고 코드 오류 해결 기본 루틴을 알려드릴게요 👇
광고가 안 나올 때 기본 해결 순서 📋

1. 광고 단위 상태 확인
애드센스 대시보드 접속 → 광고 → 광고 단위 → 현재 활성 상태인지 확인. 초록불이 아니라면 광고는 노출되지 않아요.
2. 코드 재삽입 및 수정
광고 코드를 다시 복사해서 ‘HTML 소스’ 모드에서 정확히 붙여야 해요. 코드 중간에 잘못된 태그가 들어가면 작동 안 해요.
3. 애널리틱스 및 JS 스크립트 충돌 점검
다른 외부 스크립트와 충돌하는 경우 광고가 안 보일 수 있어요. 특히 비동기 스크립트가 많은 경우 테스트 페이지에서 하나씩 제거해보며 점검해요.
4. 크롬 개발자 도구 활용
F12 → Console 탭에서 광고 오류 메시지를 확인. ‘adsbygoogle is not defined’ 또는 ‘blocked by client’ 같은 메시지가 보이면 코드 또는 브라우저 문제일 수 있어요.
5. 24시간 대기
코드를 처음 붙였다면 무조건 하루는 기다려야 해요. 특히 새 도메인이나 새로운 광고 단위는 구글 승인까지 시간이 걸릴 수 있어요.
플랫폼별 광고 코드 적용 팁 🖥️

광고 코드를 삽입할 때 사용하는 플랫폼에 따라 오류 발생 빈도와 해결 방법이 달라요. 티스토리, 워드프레스, 브런치, 자체 HTML 사이트 등 각각의 특성에 맞게 코드를 넣어야 해요. 아무 데나 붙이는 건 정말 위험해요. 😓
티스토리
‘스킨 편집’ → ‘HTML 편집’에서 </head> 위에 자동광고 코드를 붙이고, 본문 광고는 글쓰기 화면에서 ‘HTML’ 모드로 광고 코드를 삽입해야 해요. 꼭 ‘비공개 글’로 먼저 테스트해보세요!
워드프레스
Elementor나 Classic Editor를 쓰는 경우, 광고 코드를 위젯 HTML로 넣거나 “Ad Inserter” 같은 플러그인을 사용하는 게 좋아요. functions.php에 직접 넣는 건 초보자에겐 추천하지 않아요.
브런치
애드센스를 공식적으로 지원하지 않기 때문에 직접 광고를 붙일 수 없어요. 하지만 자신의 워드프레스로 글을 옮겨서 수익화를 하는 방법을 고민해보는 게 좋아요.
카페24, 아임웹 등 자체 웹사이트
스크립트 보안 차단 설정이 있는 경우가 많기 때문에, 관리자 메뉴에서 ‘외부 스크립트 허용’을 반드시 체크해줘야 광고 코드가 실행돼요.
에러 분석에 유용한 도구 및 방법 🧪

광고 코드 오류를 손쉽게 분석하려면 아래 도구들을 활용해보세요. 단순히 "왜 광고 안 나와요?" 하고 멍하니 기다리기보단, 도구로 분석하면 원인을 직접 찾을 수 있어요.
1. 크롬 개발자 도구 (F12)
콘솔 탭에서 JS 오류, 광고 차단, 광고 요청 실패 등을 실시간으로 확인 가능해요. ‘adsbygoogle.push() error’, ‘blocked by client’ 메시지는 대부분 광고 차단 설정 때문이에요.
2. Google Publisher Console
브라우저 주소창에 ?google_console=1을 붙이고 Enter → Ctrl + F10 누르면 광고 로딩 상태를 디버그할 수 있어요. 무슨 광고가 뜨는지, 어느 위치에서 문제인지도 보여줘요.
3. PageSpeed Insights
광고 로딩 속도나 외부 JS 충돌 여부 등을 분석할 수 있어요. 너무 많은 JS가 붙으면 광고가 비정상적으로 작동할 수 있어요.
4. AdSense Policy Center
구글에서 직접 제공하는 정책 센터에서 광고 단위 문제, 사이트 문제, 제한 사유 등을 확인할 수 있어요.
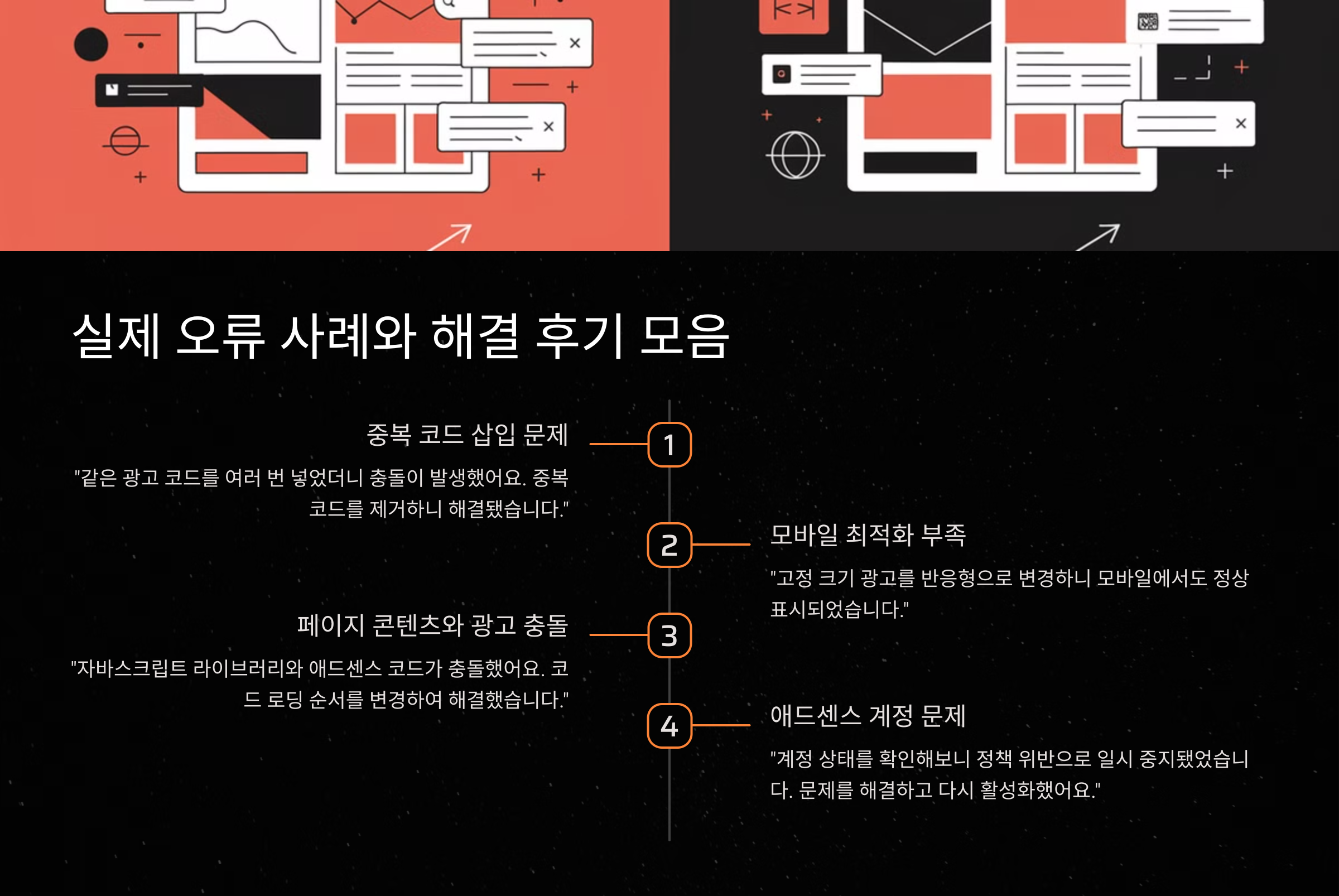
실제 오류 사례와 해결 후기 모음 ✅

✔ 사례 1 — 코드 누락으로 광고 미표시
한 티스토리 유저는 HTML 편집 중 스크립트 태그 일부를 누락해서 광고가 보이지 않았어요. 원본 코드를 복사해 정확히 붙이고 나서야 광고가 정상 노출됐죠.
✔ 사례 2 — JS 충돌로 인한 광고 미출력
워드프레스 블로거가 SEO 플러그인과 슬라이더 플러그인을 같이 사용하면서 JS 충돌이 발생했어요. 광고가 중간에 로딩되다 멈췄고, 결국 SEO 플러그인을 설정 변경해 해결했어요.
✔ 사례 3 — 자동 광고 삽입 후 24시간 기다리기
광고 코드를 처음 삽입한 다음 바로 광고가 안 보인다고 불만이 많았는데, 구글 승인까지 시간이 필요했어요. 하루 정도 지나자 광고가 정상 노출되었어요.
✔ 사례 4 — 애드블록 차단
본인은 광고가 안 보이는데 친구들한테는 보인다는 경우도 있어요. 알고 보니 본인의 크롬 확장 프로그램 중 애드블록이 광고를 막고 있었던 거였죠. 😂
FAQ

Q1. 광고 코드 복사할 때 꼭 전체 다 붙여야 하나요?
A1. 네, 하나라도 빠지면 스크립트가 실행되지 않아서 광고가 안 나와요.
Q2. 광고 코드 붙인 지 하루 넘었는데 아직도 안 나와요!
A2. 경우에 따라 48시간 이상 걸릴 수도 있어요. 특히 신규 도메인일 경우 승인 시간이 길어질 수 있어요.
Q3. 광고는 나오는데 아무 것도 클릭이 안 돼요.
A3. HTML 구조나 CSS로 인해 광고 위에 다른 요소가 덮여 있을 수 있어요. position 속성 확인해보세요.
Q4. 모바일에서는 광고가 안 나와요. 왜 그럴까요?
A4. 모바일 뷰포트에서 광고 위치가 잘못되었거나, 모바일 전용 테마에서 코드 삽입이 누락되었을 수 있어요.
Q5. 광고가 나오긴 하는데 너무 느려요.
A5. 외부 JS 스크립트가 많거나, 광고 위치가 페이지 중단 이후일 경우 로딩이 지연될 수 있어요.
Q6. 코드 두 번 넣으면 더 많이 나오나요?
A6. 아니요! 오히려 광고 제한에 걸릴 수 있어요. 코드 반복은 절대 금물!
Q7. HTML 모드 말고 시각 모드에서 붙여도 되나요?
A7. 시각 모드는 코드 손상 위험이 있어서 HTML 모드에서만 붙이는 게 안전해요.
Q8. 애드센스 승인 전에 광고 붙여도 되나요?
A8. 광고는 승인 후에만 노출돼요. 승인 전에는 아무리 붙여도 보이지 않아요.
애드센스 블로그 수익 구조 완벽 정리 💰
📋 목차애드센스 수익 구조 이해하기광고 유형과 수익 차이 🔍블로그 방문자 수가 수익에 미치는 영향 📊고수익 키워드와 블로그 주제 선정 🎯애드센스 수익 최적화 전략 💡실제 수익 사례
sugar-family.tistory.com
애드센스 계정 공유 가능한가요?
📋 목차애드센스 계정의 기본 구조 🧾계정 공유에 대한 구글 정책 🚫공유 시 발생하는 리스크 ⚠️안전한 공동 운영 방법 💼팀 블로그와 수익 분배 현실 👥실전 운영 팁과 대안 제시 💡FAQ구
sugar-family.tistory.com
애드센스 광고 단가 실시간 조회 방법
📋 목차광고 단가 실시간 확인의 필요성광고 단가 실시간 조회 방법Google 키워드 플래너 활용법서드파티 툴을 이용한 실시간 추적CPC 단가를 높이는 실전 팁FAQ애드센스를 통해 수익을 만들고 있
sugar-family.tistory.com