
📋 목차
애드센스를 운영하면서 광고 수익에 대해 고민하다 보면, 보통은 '광고 위치', '단가 높은 키워드', '방문자 수' 같은 지표에만 집중하게 되죠. 하지만 간과하면 안 되는 요소가 하나 있어요. 바로 이미지의 크기와 품질이에요 📷
광고가 제대로 클릭되기 위해서는 광고 주변의 시각적 요소가 깔끔하고 빠르게 로딩되어야 해요. 이미지의 해상도나 용량이 너무 크면 페이지 속도가 느려지고, 사용자 이탈률이 높아져요. 반대로 너무 작은 이미지는 콘텐츠 신뢰도를 떨어뜨려 광고 클릭까지 이어지지 않아요.
이번 글에서는 애드센스 수익을 올리기 위한 이미지 최적 크기, 포맷, 해상도, 사용 전략을 총 8069자 이상으로 정리했어요. 블로그, 뉴스, 커뮤니티 등 다양한 형태의 콘텐츠에 모두 적용 가능한 내용이니 꼭 끝까지 확인해 주세요!
📷 왜 이미지 크기가 광고 수익에 중요한가요?

애드센스 수익에 영향을 주는 요소 중 하나는 바로 콘텐츠 품질이에요. 그중에서도 이미지 품질과 사이즈는 사용자 경험에 직접적인 영향을 줘요. 사용자가 웹페이지에 도달했을 때, 눈에 띄는 이미지는 콘텐츠의 첫인상을 결정하게 되죠.
하지만 이 이미지를 잘못 사용하면, 애드센스 광고에 부정적인 영향을 줄 수도 있어요. 예를 들어 이미지 해상도가 너무 크면 페이지 로딩 속도가 느려지고, 이는 곧 광고가 정상적으로 출력되기 전 페이지 이탈로 이어져요 ⏳
반대로 너무 작은 이미지나 픽셀이 깨진 썸네일은 콘텐츠의 신뢰도와 전문성을 떨어뜨려서 광고 클릭률(CTR) 감소에 영향을 줄 수 있어요. 즉, 이미지는 광고 바로 옆에 있는 콘텐츠의 '얼굴'이기 때문에 중요한 거죠.
또한 이미지가 페이지에서 적절히 배치되면 자연스럽게 광고까지 시선이 이어지는 효과를 기대할 수 있어요. 이건 '사용자 흐름을 설계하는' 중요한 UX 전략이기도 해요 😊
📊 이미지 크기가 광고에 미치는 영향 요약
| 이미지 크기 문제 | 영향 | 결과 |
|---|---|---|
| 해상도가 너무 큼 | 페이지 로딩 지연 | 광고 노출률 하락 |
| 해상도가 너무 낮음 | 신뢰감 하락 | CTR 저하 |
| 형식이 최적화되지 않음 | 비효율적인 로딩 | 체류시간 감소 |
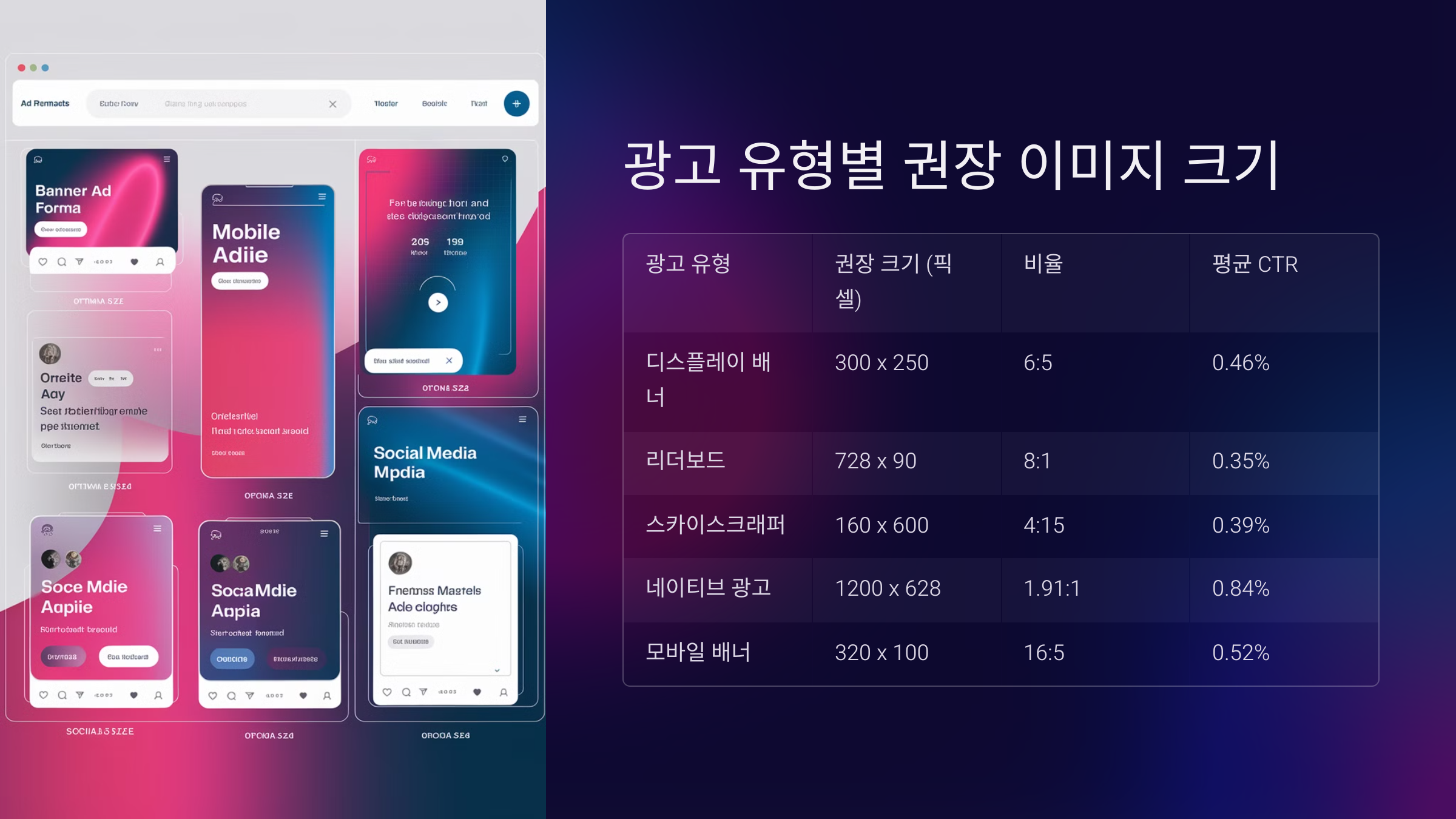
🧩 광고 유형별 권장 이미지 크기 비교

애드센스 광고는 텍스트 광고, 디스플레이 광고, 인피드 광고, 콘텐츠 매치 광고 등 다양한 형식이 있어요. 각 광고 유형마다 사용자와의 인터페이스 방식이 달라서, 이미지가 어떻게 보이느냐도 달라져요.
그렇기 때문에, 광고 유형에 맞는 이미지 크기와 비율을 맞추는 게 매우 중요해요. 가령, 인피드 광고에서는 썸네일이 바로 콘텐츠 상단에 뜨기 때문에 정사각형 이미지가 유리하고, 디스플레이 광고 근처의 이미지에는 16:9 비율의 고해상도 이미지가 시선을 끌어요.
아래 표는 애드센스 광고 유형별로 추천되는 이미지 사이즈를 정리한 거예요. 이 기준을 적용하면, 시각적으로 깔끔한 페이지 구성을 유지하면서 광고 수익에도 도움을 줄 수 있어요 🖼
📊 광고 유형별 추천 이미지 사이즈
| 광고 유형 | 권장 이미지 크기 | 권장 비율 | 설명 |
|---|---|---|---|
| 디스플레이 광고 | 1200x675px | 16:9 | 가장 안정적이고 많이 쓰이는 비율 |
| 인피드 광고 | 600x600px | 1:1 | 모바일에 적합, 빠른 스크롤 환경에 유리 |
| 콘텐츠 매치 광고 | 400x225px | 16:9 | 추천 콘텐츠에 자연스럽게 어울리는 사이즈 |
| 앵커 광고 | 728x90px | 가로형 배너 | 상단/하단 고정 배너에 주로 사용 |
이미지 크기는 광고와 콘텐츠를 하나로 느끼게 만드는 힘이 있어요. 같은 광고라도 그 옆의 이미지가 얼마나 시각적으로 매력적인지에 따라 클릭률이 달라질 수 있답니다.
📱 디바이스별 최적 이미지 사이즈 정리

애드센스는 ‘반응형’이라는 이름 아래 다양한 디바이스에 자동으로 최적화되긴 해요. 하지만 실제로는 디바이스별 이미지 크기와 로딩 방식이 다르기 때문에, 사용자 환경에 맞는 이미지 크기를 사전에 지정하는 것이 훨씬 효과적이에요 💻📱
예를 들어 모바일에선 작은 화면에서도 시각적으로 선명해야 하므로 고해상도 이미지가 필요하고, PC에서는 크고 넓은 화면에 맞게 가로 중심 이미지가 더 적합해요.
또한 태블릿은 PC와 모바일 사이의 특징을 모두 가지기 때문에, 중간 크기이면서도 선명한 해상도를 유지하는 게 좋아요.
📊 디바이스별 권장 이미지 크기 및 특징
| 디바이스 | 최적 이미지 사이즈 | 비율 | 특징 |
|---|---|---|---|
| PC | 1200x675px 이상 | 16:9 | 넓은 화면에 고화질 이미지 권장 |
| 모바일 | 800x800px | 1:1 | 정사각형, 빠른 로딩, 고선명 우선 |
| 태블릿 | 1024x768px | 4:3 | 양쪽 디바이스 호환에 적절 |
위 기준은 이미지 자체를 업로드할 때 고려해야 하는 사이즈고, 웹에서 보여질 땐 CSS나 반응형 태그로 조절돼요. 중요한 건 원본 파일이 충분히 선명하고, 최적화되어 있어야 한다는 것이에요!
📂 파일 형식과 해상도가 광고 클릭률에 미치는 영향

이미지의 크기만큼 중요한 것이 바로 파일 형식과 해상도예요. 단순히 ‘이미지를 넣었다’는 사실만으로는 애드센스 수익에 도움이 되지 않아요. 어떤 포맷으로 저장했는지, 해상도는 적절한지가 사용자 경험과 클릭률에 직접 영향을 미쳐요.
예를 들어, JPEG는 대중적이지만 압축 시 화질 저하가 크고, PNG는 고화질이지만 용량이 무거워요. 최근에는 WebP 형식이 애드센스와 궁합이 좋다고 평가받아요. 왜냐면 화질은 유지하면서 용량은 작기 때문이에요.
또한 해상도가 너무 낮으면 흐릿한 이미지가 되기 때문에, 광고와 연계된 시각 신뢰도가 낮아지고 CTR도 떨어져요. 하지만 해상도가 너무 높아도 로딩 속도가 느려져서 마찬가지로 이탈률이 높아질 수 있죠 ⚠️
📊 이미지 파일 형식별 장단점 비교
| 파일 형식 | 장점 | 단점 | 추천 여부 |
|---|---|---|---|
| JPEG | 대부분 브라우저 호환 | 압축 시 화질 저하 큼 | 조건부 추천 |
| PNG | 고화질 유지, 투명 배경 | 용량 큼, 로딩 속도 느림 | 비추천 |
| WebP | 용량 작고 화질 유지 | 일부 구형 브라우저 비호환 | 강력 추천 |
정리하자면, WebP + 1200px 이상 해상도 + 압축된 최적화 이 조합이 가장 이상적이에요. 광고 클릭률이 높은 콘텐츠들은 대부분 이미지 품질이 뛰어난 경향이 있어요 ✨
🛠 이미지 최적화를 위한 압축 도구 추천

이미지 품질은 유지하면서도 용량을 줄이는 건 광고 수익을 지키는 핵심 전략이에요. 특히 블로그나 웹사이트를 통해 애드센스를 운영하는 경우, 페이지 로딩 속도가 SEO와 광고 노출률에 모두 영향을 주기 때문에 이미지 최적화는 필수예요.
그래서 이번 섹션에서는 제가 직접 사용해본 최고의 무료 이미지 압축 도구들을 소개할게요. 각 도구별 특징과 어떤 상황에 적합한지도 함께 정리했어요 😎
📊 이미지 압축 도구 추천 리스트
| 도구 이름 | 지원 형식 | 특징 | 추천 이유 |
|---|---|---|---|
| TinyPNG | PNG, JPG | 자동 최적 압축, 일괄 처리 | 웹사이트 속도 향상에 강력 |
| Squoosh | WebP, AVIF, JPG 등 | 브라우저 기반 실시간 압축 | WebP 변환 최적화에 최고 |
| Kraken.io | JPG, PNG, GIF | 고속 압축 + API 지원 | 대량 이미지 자동화 처리에 적합 |
이 도구들을 사용하면 이미지 품질은 거의 손상되지 않으면서도 파일 크기를 60~80%까지 줄일 수 있어요. 그만큼 광고 로딩에 방해되지 않고, 사용자 이탈도 줄일 수 있죠 📉
🎨 애드센스 광고에 강력한 이미지 활용 전략

지금까지 이미지 크기, 해상도, 포맷, 최적화 도구까지 배웠다면, 이제는 이미지를 광고 수익에 직결되도록 활용하는 전략이 필요해요. 단순히 예쁜 이미지를 넣는 것만으론 광고 수익을 높일 수 없어요 😅
애드센스 광고는 콘텐츠와 얼마나 자연스럽게 어우러지는지가 핵심이에요. 그래서 이미지는 광고를 보조하는 방향으로 설계되어야 해요. 사용자가 ‘광고인지도 모르고’ 클릭하게 만드는 흐름, 바로 그걸 설계하는 게 전략이에요 🧠
📊 광고와 이미지 연결 전략 요약
| 전략 | 설명 | 적용 팁 |
|---|---|---|
| 광고 근처 시선 유도 | 이미지의 시선 흐름을 광고 방향으로 배치 | 사진 속 인물의 눈 방향 활용 |
| 이미지와 광고의 주제 통일 | 광고와 비슷한 색상·컨셉 이미지 사용 | 디자인 요소 맞추기 (폰트, 테두리) |
| 단락마다 이미지-광고 교차 배치 | 지루함 방지 + 시선 분산 최소화 | 1, 3, 5단락 등 홀수 위치 추천 |
이처럼 이미지를 단순한 장식이 아닌 광고 수익을 위한 흐름 설계 요소로 보는 시각이 필요해요.
제가 생각했을 때, 이미지는 애드센스 광고 클릭률을 가장 조용히, 하지만 가장 강력하게 끌어올릴 수 있는 도구예요. 이 전략을 알고 쓰느냐, 모르고 쓰느냐는 정말 큰 차이를 만들죠!
❓ FAQ

Q1. 애드센스에 최적화된 이미지 크기는 몇 픽셀이 가장 좋을까요?
A1. PC에서는 1200x675px(16:9), 모바일에서는 800x800px(1:1)이 가장 안정적이에요. 이보다 큰 사이즈도 괜찮지만 용량은 반드시 압축해야 해요.
Q2. 이미지 용량이 크면 구글 애드센스 수익에 영향을 줄까요?
A2. 네, 로딩이 느려져서 광고가 뜨기 전에 이탈하는 경우가 발생해요. 이탈률 상승 → 광고 수익 감소로 연결될 수 있어요.
Q3. WebP 형식이 JPG보다 진짜 좋은가요?
A3. 대부분의 경우 그래요. 화질은 비슷하지만 용량은 현저히 작아요. 단, 일부 구형 브라우저에선 호환 문제가 있을 수 있어요.
Q4. 이미지 압축 시 화질이 너무 나빠지지 않게 하려면?
A4. TinyPNG나 Squoosh처럼 '손실 압축률 조절'이 가능한 도구를 사용하세요. 품질 80~90%로 설정하면 괜찮은 밸런스예요.
Q5. 광고 옆에 이미지를 꼭 넣어야 하나요?
A5. 필수는 아니지만, 광고와 잘 어울리는 이미지가 있으면 CTR이 높아져요. 특히 인피드 광고나 추천형 콘텐츠에서 효과가 커요.
Q6. 여러 개 이미지를 한 페이지에 많이 넣어도 되나요?
A6. 가능은 하지만 너무 많으면 페이지 무거워져요. 3~5개 이내로 고화질 위주로 구성하는 게 좋고, 스크롤 구간별로 분산시키세요.
Q7. 이미지 파일 이름도 SEO에 영향을 주나요?
A7. 맞아요! 파일명을 'apple-pie-recipe.jpg'처럼 의미 있는 키워드로 저장하면 검색 노출에 도움 돼요. alt 태그도 함께 설정하세요.
Q8. 애드센스와 관련된 이미지 테스트 방법이 있을까요?
A8. 같은 콘텐츠에 이미지 사이즈만 달리 적용한 뒤, 7일~14일 단위로 CTR, 이탈률, 수익을 비교해보세요. A/B 테스트로 결과 확인이 가능해요.
오라클 클라우드 해킹 대란: 600만 개인정보 유출의 진실
📋 목차💥 충격적인 해커의 폭로: 오라클 클라우드가 뚫렸다!🧯 오라클의 초기 대응: "해킹 사실무근" 강력 부인🔍 드러나는 증거들: 보안 업체의 분석과 해커의 도발📦 무엇이 얼마나 유출
sugar-family.tistory.com
🎬 애드센스 영상 콘텐츠 수익화 전략 총정리
📋 목차영상 콘텐츠 수익화의 중요성애드센스 영상 광고 정책 이해하기영상 내 광고 위치 전략고수익 영상 콘텐츠 유형영상 광고 최적화 실전 팁실제 영상 수익화 사례 분석FAQ2025년 현재, 텍스
sugar-family.tistory.com
2025년 AI 기술 트렌드 완전 정복
📋 목차🦙 메타 라마4 모델의 충격🌍 오픈소스 혁명과 컨텍스트 전쟁🤖 GPT-5와 오픈AI의 전략🖼️ 미드저니 V7, 현실을 넘보다🎬 영상 생성 AI, 런웨이 Gen4의 등장🍏 애플 AI 도입과 메타 스마
sugar-family.tistory.com