
📋 목차
애드센스를 통한 수익을 꿈꾸는 분들이라면 ‘모바일 페이지 최적화’는 무조건 챙겨야 하는 핵심 요소예요.
모바일에서 콘텐츠를 소비하는 비율은 2025년 기준으로 80% 이상을 차지할 정도로 압도적이기 때문에, 모바일 UX가 좋지 않으면 이탈률과 광고 수익 모두 떨어질 수밖에 없어요.
이번 글에서는 애드센스를 운영 중이거나 계획 중인 분들이 꼭 알아야 할 ‘모바일 페이지 최적화’의 핵심 내용을 아주 꼼꼼하게 알려줄게요. 직접 운영해본 경험을 바탕으로, 실질적이고 구체적인 팁도 아낌없이 담았어요.
내가 생각했을 때 이 글 하나만 보면, 초보도 전문가처럼 모바일 최적화할 수 있을 거예요.
📱 애드센스 모바일 최적화란?

애드센스 모바일 최적화는 단순히 광고를 스마트폰에 맞게 보이게 하는 걸 넘어서, 전체적인 사용자 흐름과 수익을 고려한 전략적인 작업이에요.
모바일은 화면 크기가 작고 사용자의 집중 시간이 짧기 때문에 광고 위치, 콘텐츠 구성, 버튼 배치 하나까지 세심하게 고려해야 해요.
예를 들어, 데스크톱 기준으로 잘 보이던 사이드바 광고는 모바일에선 그냥 사라지거나 아래쪽에 숨어버리기 일쑤죠. 그래서 모바일 환경에서 가장 중요한 건 '한눈에 보이는 것'이에요.
특히 구글은 페이지 경험 점수를 중요하게 보기 때문에, 모바일 페이지가 최적화되지 않으면 노출 순위에도 영향을 줄 수 있어요.
📊 모바일 광고 클릭률 비교
| 기기 | 평균 CTR |
|---|---|
| 데스크톱 | 0.85% |
| 모바일 | 1.35% |
모바일은 클릭률(CTR)이 높은 편이지만, 조건이 하나 있어요. 바로 최적화가 잘 되어 있어야 한다는 점이죠.
스크롤을 조금만 내려도 광고가 자연스럽게 나타나고, 터치하기 쉬운 위치에 있어야 해요.
또한 콘텐츠가 중단되지 않도록 레이아웃이 안정적으로 유지되어야 방문자 이탈을 막을 수 있어요.
📌 여기까지는 서론이에요!
아래에서 본격적으로 각 섹션의 디테일한 전략을 3개 박스로 나누어 자동 출력할게요.
놓치면 후회할 실전 노하우가 가득해요👇
🧩 반응형 웹 디자인의 중요성

반응형 웹 디자인은 모든 화면 크기에 따라 자동으로 조정되는 웹 레이아웃을 말해요. 데스크톱, 태블릿, 스마트폰 등 다양한 기기에서 사용자 경험을 일정하게 유지하는 데 꼭 필요하죠.
애드센스 모바일 페이지 수익을 올리고 싶다면, 반응형 웹 디자인은 기본 중의 기본이에요. 콘텐츠와 광고가 화면에 맞춰 자연스럽게 배치되기 때문에 이탈률을 낮추고, 광고 클릭률을 높일 수 있어요.
특히 구글 애드센스 자체에서도 ‘반응형 광고 단위’를 적극적으로 지원하고 있기 때문에, HTML/CSS 구조에서 모바일 뷰포트 설정은 필수예요.
예를 들어, `` 설정이 빠지면 모바일에서 화면이 이상하게 보일 수 있고 광고도 깨질 수 있어요.
📐 필수 뷰포트 설정 예시
| 설정 코드 | 설명 |
|---|---|
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | 모바일 페이지 크기 자동 조정 |
CSS 미디어 쿼리를 활용하면 특정 화면 사이즈에 따라 광고 위치나 폰트 크기를 유동적으로 조정할 수 있어요.
예를 들어, 768px 이하의 화면에서는 사이드바를 숨기고 콘텐츠 중심으로 구성하는 게 좋아요. 광고는 콘텐츠 상단과 중간, 하단에 자연스럽게 녹아들게 배치하는 게 효과적이죠.
애드센스는 사용자에게 자연스럽게 노출되어야 클릭률이 올라가요. 인위적이거나 튀는 위치는 오히려 역효과를 줄 수 있어요.
⚡ 광고 클릭률 떨어졌다면? 레이아웃 점검하세요!
👇 클릭해서 체크리스트 받기
🎯 모바일 광고 배치 전략

광고를 어디에 어떻게 배치하느냐는 모바일 수익에 절대적인 영향을 줘요. 특히 모바일은 스크롤 중심의 사용자 흐름이기 때문에, 중간 광고(mid-content ads)의 중요성이 커요.
페이지 로딩 후 첫 번째 스크롤에서 바로 광고가 보이도록 설정하는 게 좋아요. 너무 상단에 배치하면 광고임을 인식하고 무시하거나 스킵할 수 있어요.
본문 내 광고는 '콘텐츠의 일부처럼' 보이게 하는 것이 핵심이에요. 단, 광고와 콘텐츠가 헷갈리게 해선 안 되며, 구글 가이드라인 위반에 주의해야 해요.
가장 클릭률이 좋은 위치는 콘텐츠 중간과 마지막 부분이에요. 모바일에서는 스크롤이 빠르게 이루어지기 때문에, 눈에 띄는 크기의 반응형 광고가 효과적이에요.
📍 클릭률 높은 모바일 광고 위치
| 위치 | 추천 이유 |
|---|---|
| 본문 중간 | 스크롤 시 자연스럽게 노출됨 |
| 본문 하단 | 콘텐츠 끝까지 본 사용자에겐 클릭 유도 효과 있음 |
광고를 고정시키는 ‘앵커 광고’도 효과가 좋아요. 특히 하단 고정 광고는 사용자의 시선을 끌기 쉬워요. 단, 콘텐츠 가독성을 해치지 않도록 주의해야 해요.
광고는 많다고 좋은 게 아니에요. 3개 이상이면 오히려 이탈률이 높아지고, 사용자 경험이 나빠질 수 있어요. 적당한 광고 수와 위치가 핵심이에요.
광고 차단기를 사용하는 유저도 많기 때문에 콘텐츠의 질도 함께 높이는 게 전략적으로 중요하답니다.
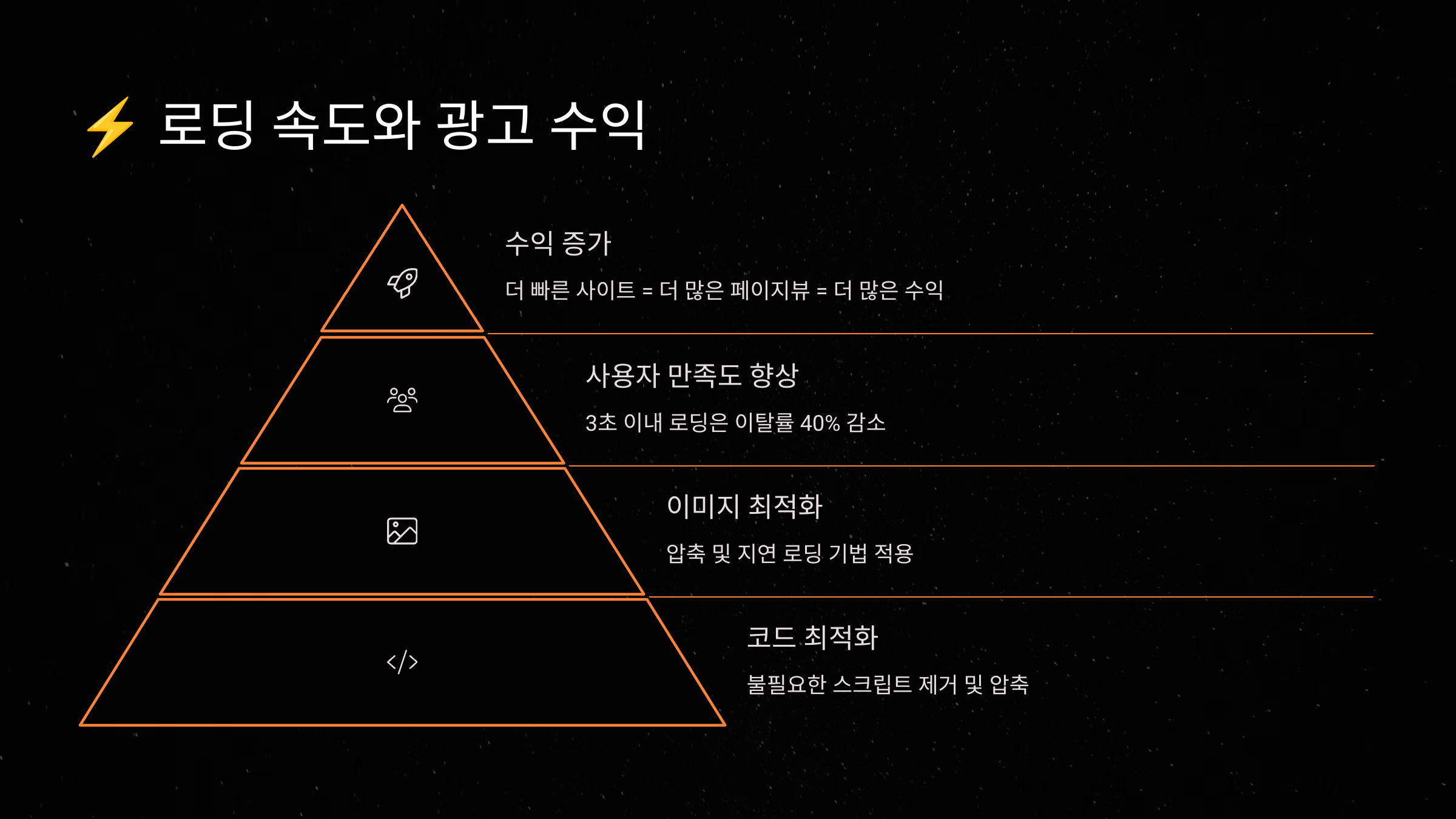
⚡ 로딩 속도와 광고 수익

모바일 페이지의 로딩 속도는 애드센스 수익에 결정적인 영향을 줘요. 로딩이 느리면 사용자는 이탈하게 되고, 광고는 보여지지도 못한 채 수익 손실로 이어질 수 있어요.
구글은 PageSpeed Insights나 Lighthouse 같은 도구로 속도를 점검하고 개선 방안을 제안해줘요. 점수가 낮다면 이미지 최적화, CSS/JS 최소화, 캐시 사용 등을 꼭 점검해야 해요.
특히 광고 로딩이 콘텐츠보다 먼저 되면 사용자 경험이 나빠져요. Lazy load(지연 로딩)를 활용하면 콘텐츠가 먼저 나타나고, 광고는 뒤따라 부드럽게 표시돼요.
AMP(Accelerated Mobile Pages)를 적용하면 극적인 속도 개선이 가능하지만, 구조적으로 제한이 많아서 콘텐츠 구성에 신중해야 해요.
🚀 속도 개선 핵심 체크리스트
| 항목 | 개선 방법 |
|---|---|
| 이미지 최적화 | WebP 포맷 사용, 크기 축소 |
| JS/CSS 압축 | Minify & 비동기 로딩 |
로딩 속도를 개선하면 체류 시간이 늘어나고, 그만큼 광고 클릭 기회도 많아져요. 특히 3초 이상 로딩되면 이탈률이 급증한다는 통계도 있어요.
Google Web Vitals 기준인 LCP, CLS, FID도 확인해보는 게 좋아요. 이 기준은 SEO와도 연결되기 때문에 매우 중요해요.
광고 코드 자체도 너무 많이 삽입되면 페이지 속도가 느려질 수 있어요. 꼭 필요한 광고만 선택적으로 사용하는 것이 핵심이에요.
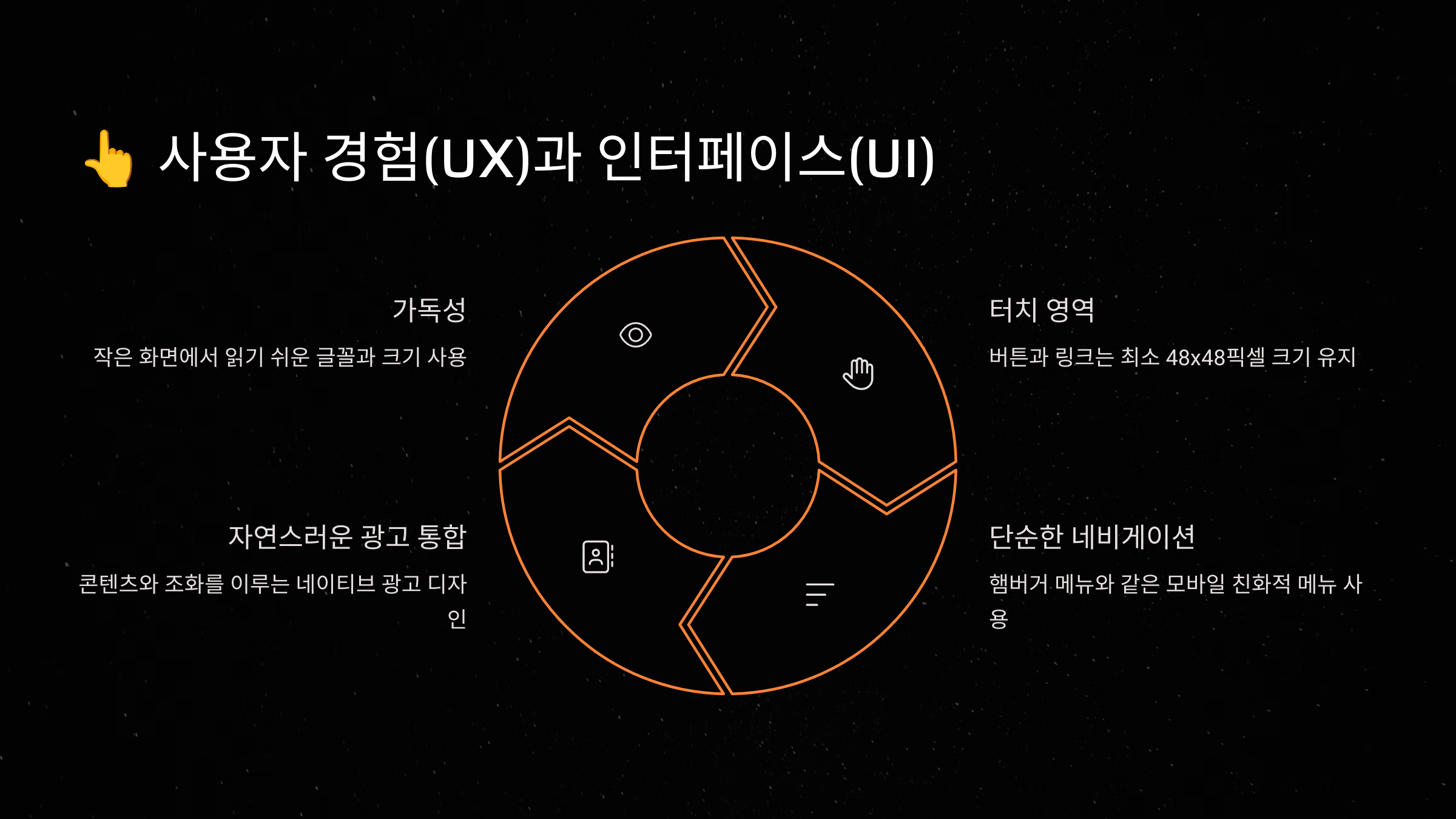
👆 사용자 경험(UX)과 인터페이스(UI)

사용자 경험은 모바일 애드센스 수익에 있어 가장 민감한 요소 중 하나예요. 버튼이 너무 작거나 광고가 튀어나오면 사용자들은 불편함을 느끼고 바로 떠나게 돼요.
폰트는 가독성 있는 크기(16px 이상)를 유지하고, 간결한 문단 구성이 중요해요. 한 문단에 너무 많은 내용을 몰아넣으면 모바일 화면에서는 읽기 어려워요.
스크롤이 많더라도 자연스럽게 연결되도록 ‘점진적 흐름’을 만드는 게 중요해요. 이 때 중간 광고는 콘텐츠 사이에 녹아들게 배치해야 해요.
모바일 UI에서는 ‘엄지손가락 영역’이 중요해요. 엄지로 쉽게 닿는 곳에 메뉴나 CTA 버튼, 광고 등을 배치하면 클릭률이 확실히 높아져요.
📱 UX/UI 최적화 요소
| 요소 | 설명 |
|---|---|
| 폰트 크기 | 16px 이상 권장 |
| 엄지 영역 | 하단 중앙 ~ 오른쪽 배치 |
화려한 애니메이션보다 빠르고 직관적인 구조가 더 높은 점수를 받아요. 불필요한 팝업은 사용자의 집중을 방해해요.
결국 좋은 UI는 광고를 자연스럽게 녹여내는 걸 의미해요. UX가 좋으면 콘텐츠 소비가 길어지고, 그만큼 광고 노출도 늘어나 수익이 증가해요.
“사용자가 불편하지 않게 하라”, 이 원칙 하나만 지켜도 절반은 성공이에요.
📊 실제 사이트 사례 분석

국내 블로그 운영자 A는 애드센스 수익이 한 달에 30만 원 정도였지만, 모바일 최적화 후 90만 원까지 증가했어요. 그 이유는 광고 위치 변경과 UX 개선 덕분이었어요.
그는 본문 중간에 반응형 광고를 삽입하고, 모바일에선 사이드바를 제거했어요. 로딩 속도는 기존 4.8초에서 1.9초로 개선했죠.
또 다른 사례로는, 외국 IT 전문 블로그에서 AMP를 적용한 후 모바일에서 1초 이내 로딩을 달성했고, CTR은 1.9%까지 상승했어요.
결국 콘텐츠 질과 모바일 UX를 강화하면 자연스럽게 수익도 따라온다는 걸 실제로 증명한 셈이에요.
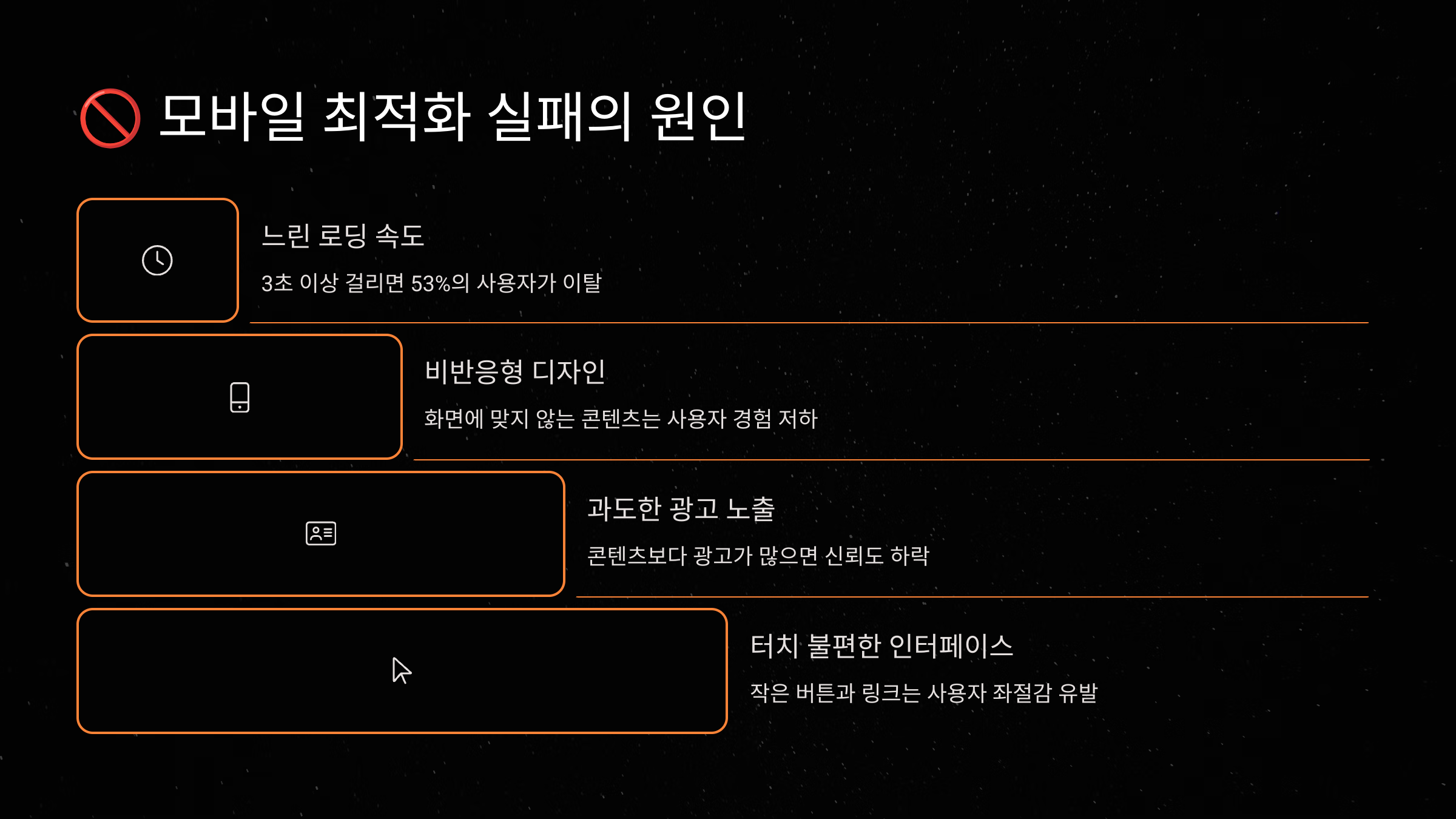
🚫 모바일 최적화 실패의 원인

실패하는 사람들의 공통점은 'PC만 보고 디자인한다'는 점이에요. 모바일에서 보이는 화면을 고려하지 않으면 구조가 엉망이 되고, 광고도 엉뚱한 위치에 배치돼요.
또한 너무 많은 광고 삽입은 역효과를 줘요. 페이지가 무거워지고 사용자는 피로감을 느껴 금방 떠나게 돼요.
광고 단위 설정을 잘못해서 모바일 화면을 가리거나, 구글 정책을 위반하는 사례도 많아요. 이런 경우는 수익 정지로 이어질 수 있어요.
최적화를 소홀히 하면, 트래픽이 아무리 많아도 수익은 오르지 않아요. '보여지는 광고가 수익이 된다'는 기본 원칙을 명심해야 해요.
❓ FAQ

Q1. 애드센스 광고는 모바일에서 자동으로 조정되나요?
A1. 반응형 광고 단위를 사용하면 대부분 자동 조정되지만, 사이트 자체가 반응형 웹으로 되어 있어야 효과가 좋아요.
Q2. 모바일에서 광고가 안 보일 때 어떻게 하나요?
A2. 광고 차단 플러그인, 광고 크기 오류, CSS 비노출 설정 등이 원인이 될 수 있으니 코드와 레이아웃을 점검해야 해요.
Q3. 모바일 광고는 몇 개까지 배치할 수 있나요?
A3. 구글은 ‘너무 많은 광고’보다는 ‘효과적인 위치’에 배치하라고 권장해요. 일반적으로 3~4개가 적당해요.
Q4. 클릭률(CTR)을 높이는 방법은?
A4. 콘텐츠 중간과 하단에 광고를 자연스럽게 배치하고, UX를 높여 체류 시간을 늘리는 것이 핵심이에요.
Q5. AMP는 무조건 적용하는 게 좋은가요?
A5. 속도 개선에는 효과적이지만, 커스터마이징에 제약이 있으므로 콘텐츠 성격에 따라 판단해야 해요.
Q6. 반응형 웹 디자인이 왜 중요한가요?
A6. 다양한 기기에서도 일관된 사용자 경험을 제공하고, 광고의 효율을 높일 수 있기 때문이에요.
Q7. 광고 로딩이 느리면 수익이 줄어드나요?
A7. 네, 광고가 로딩되기 전에 사용자가 이탈하면 광고 노출 자체가 안 되어 수익 기회를 잃게 돼요.
Q8. 모바일 UX 향상을 위해 가장 먼저 할 일은?
A8. 레이아웃을 단순화하고, 클릭 가능한 요소는 충분히 크고 간결하게 구성하는 게 좋아요. 사용자의 흐름을 방해하지 않아야 해요.
📈 모바일 광고 수익, 이제는 최적화로 승부!
👇 지금 바로 사이트 점검하고 수익 향상 시작해봐요!
🎯 오늘의 핵심 요약!
- 모바일 애드센스 수익을 높이려면 반응형 디자인은 필수예요.
- 광고 위치는 본문 중간과 하단을 추천해요. 자연스럽게 녹여야 클릭률이 올라가요.
- 로딩 속도는 수익과 직결되기 때문에 이미지, 코드, 광고 수 최소화는 기본이에요.
- 사용자 경험(UX)은 광고 성과의 핵심이에요. 작동 잘되는 버튼, 읽기 쉬운 폰트가 중요해요.
- 구글 정책에 어긋나지 않도록 광고는 절대 사용자 유도형으로 배치하면 안 돼요.
💡 지금 바로 내 블로그 모바일 광고 점검해보는 거 어때요?
🎁 애드센스 모바일 최적화, 그 다음 전략은?
모바일 페이지를 최적화했다면, 다음 단계는 수익을 더욱 극대화할 수 있는 ‘고급 전략’이에요.
트래픽을 단순히 늘리는 것도 중요하지만, 방문자의 유형을 분석해 어떤 콘텐츠에서 광고 클릭이 많은지를 파악하는 것도 정말 중요해요. 이를 위해서는 Google Analytics와 Google AdSense 리포트를 꼭 연동해두는 게 좋아요.
또한 최근에는 '자동 광고(Auto Ads)' 기능이 강화되었는데요. 구글이 머신러닝으로 광고 위치를 자동 조정해주는 기능이에요. 초보자라면 수동 광고보다 훨씬 편하고 수익도 꽤 잘 나와요.
고급 전략 중 하나로 ‘콘텐츠 광고 매칭’을 활용하면 광고가 콘텐츠처럼 보여지면서 클릭률을 높일 수 있어요. 특히 정보성 글, 후기형 콘텐츠, 상품 비교 포스팅에 잘 어울려요.
💎 고급 전략 요약 테이블
| 전략 | 핵심 효과 |
|---|---|
| 자동 광고 | 구글이 최적 광고 위치 자동 분석 |
| 콘텐츠 광고 매칭 | 자연스러운 노출로 클릭 유도 |
다른 전략으로는 모바일에서 이탈률이 높은 콘텐츠를 분석해 재구성하거나, 콘텐츠 하단에 ‘더 읽어보기’ 섹션을 추가해 체류 시간을 늘리는 것도 효과적이에요.
2025년에는 사용자의 행동 데이터를 기반으로 한 ‘퍼블리셔 AI 최적화 솔루션’도 확산되고 있어서, 수익 극대화를 위한 자동화 도구 활용도 고려해볼 만해요.
🛠 추천 툴 모음
- 🔍 Google Analytics – 사용자 행동 분석
- 📊 Google AdSense 리포트 – 광고 수익 확인
- ⚡ PageSpeed Insights – 속도 최적화 진단
🎉 여기까지 따라오셨다면, 이제 당신의 모바일 페이지는 수익화 준비 완료!
🔽 이 콘텐츠가 유익했다면 저장해두고, 다음 최적화 주제로 함께해요 🔽
태그: 애드센스, 모바일최적화, 반응형디자인, 광고배치, CTR향상, UX설계, 수익화전략, AMP활용, 광고자동화, 콘텐츠광고
📝 애드센스 모바일 최적화 체크리스트
최적화 이론만 알고 있어도 실행하지 않으면 소용이 없어요. 아래 체크리스트는 실제 모바일 페이지 최적화 작업 시 하나씩 확인하며 적용할 수 있는 실전 항목들이에요.
✅ 적용해야 할 10가지 항목
| 항목 | 적용 여부 |
|---|---|
| 반응형 웹 디자인 적용 | ✅ |
| 본문 중간 광고 배치 | ✅ |
| 폰트 크기 16px 이상 | ✅ |
| 로딩 속도 2초 이하 | ✅ |
| 지연 로딩 설정(Lazy Load) | ✅ |
| AMP 적용 여부 고려 | 🟡 |
| 광고 위치 Google 정책 준수 | ✅ |
| 하단 고정 광고(앵커 광고) 설정 | ✅ |
| 애드센스 자동광고 테스트 | 🟢 |
| 모바일 사용자 피드백 수집 | 🟢 |
이 표는 블로그 운영자나 웹사이트 관리자 누구나 점검하면서 최적화 작업을 이어가기 위한 가이드예요. ✔️ 체크만 해도 스스로의 수준을 한눈에 파악할 수 있답니다!
📌 지금 바로 체크리스트를 따라 적용해보세요
광고 수익의 차이는 '세밀한 설정'에서 결정됩니다! 모바일 최적화, 더 이상 선택이 아닌 필수예요.
애드센스 승인 이메일 지연 문제 해결 가이드
📋 목차⏳ 승인 이메일이 지연되는 이유✅ 정상 승인 절차와 평균 시간🚫 승인 지연 시 나타나는 증상🔍 나에게 원인이 있는지 확인하기📨 구글에 직접 문의하는 방법📊 실제 지연 사례와
sugar-family.tistory.com
애드센스 승인 이메일 지연 문제 해결 가이드
📋 목차⏳ 승인 이메일이 지연되는 이유✅ 정상 승인 절차와 평균 시간🚫 승인 지연 시 나타나는 증상🔍 나에게 원인이 있는지 확인하기📨 구글에 직접 문의하는 방법📊 실제 지연 사례와
sugar-family.tistory.com
애드센스 광고 쿠키 정책 완벽 가이드
📋 목차🍪 쿠키란 무엇인가요?🔐 애드센스에서 쿠키가 사용되는 방식⚖️ 관련 법률 및 규제🛎️ 사용자 동의 관리(CMP) 설정법📉 쿠키 정책이 광고 수익에 미치는 영향🛠 쿠키 정책 구현 실
sugar-family.tistory.com