
📋 목차
애드센스를 처음 시작하면 꼭 만나게 되는 숙제가 하나 있어요. 바로 HTML 광고 코드 삽입이죠. 광고 코드는 있는데 어디에 붙여야 할지 모르겠고, 붙였는데 광고는 안 나오고… 처음엔 정말 헷갈려요.
특히 티스토리, 워드프레스, 그누보드처럼 플랫폼이 다 다르다 보니 HTML 구조를 몰라서 코드 위치를 못 찾는 경우도 많아요. 하지만 방법만 알면 광고 삽입은 정말 간단하고, 수익에 직접적으로 영향을 주는 핵심 작업이에요.
내가 생각했을 때 애드센스 광고 삽입은 단순한 HTML 작업이 아니라 ‘광고 수익의 출발점’이에요. 오늘은 애드센스 HTML 광고 코드를 정확하게 생성하고, 올바르게 삽입하는 법을 처음부터 끝까지 완전 정리해드릴게요 💪
🔤 HTML 광고 코드란?

HTML 광고 코드는 애드센스에서 생성한 광고를 내 사이트에 삽입할 수 있도록 만들어진 자바스크립트 기반의 스니펫이에요. 이 코드를 웹페이지의 HTML 구조 안에 삽입하면 광고가 자동으로 로드되고 노출되죠.
이 코드는 눈에 보이지 않지만, 광고 게재, 클릭 추적, 수익 계산까지 모든 기능이 연결돼 있어요. 즉, 사이트와 애드센스를 연결해주는 핵심 다리 같은 존재예요.
일반적으로 광고 코드는 `script` 태그와 `ins` 태그를 포함하고 있으며, 반응형 또는 고정형 광고 단위에 따라 형태가 조금씩 달라요. 아래는 기본적인 예시예요:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="9876543210"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
이 코드가 정확히 삽입된 위치에서만 광고가 정상 노출돼요. 그래서 HTML 구조를 알고 삽입 위치를 전략적으로 배치하는 것이 매우 중요해요.
🧩 애드센스 광고 코드 생성 방법

애드센스 HTML 광고를 삽입하려면 우선 광고 코드를 만들어야 해요. 광고 단위를 만들면 애드센스가 자동으로 HTML 스크립트를 제공해줘요. 이걸 복사해서 사이트 HTML에 넣는 거예요.
📌 광고 코드 생성 절차
- 1. 애드센스 로그인 → 왼쪽 메뉴에서 [광고] 클릭
- 2. [광고 단위] 탭 → [디스플레이 광고] 선택
- 3. 광고 이름 설정 → 크기: 반응형 or 고정형 선택
- 4. 광고 스타일 설정 → [코드 복사] 클릭
생성된 광고 코드에는 광고주 정보와 광고 슬롯 정보가 담겨 있어요. 그래서 이 코드는 절대 수정하면 안 되고, 복사해서 그대로 HTML 문서에 삽입하는 게 가장 안전해요.
코드 복사 후에는 사이트의 `` 태그 안 또는 특정 콘텐츠 영역에 삽입해야 정상적으로 작동해요. 다음 섹션에서 삽입 위치별 전략을 자세히 알려드릴게요 📍
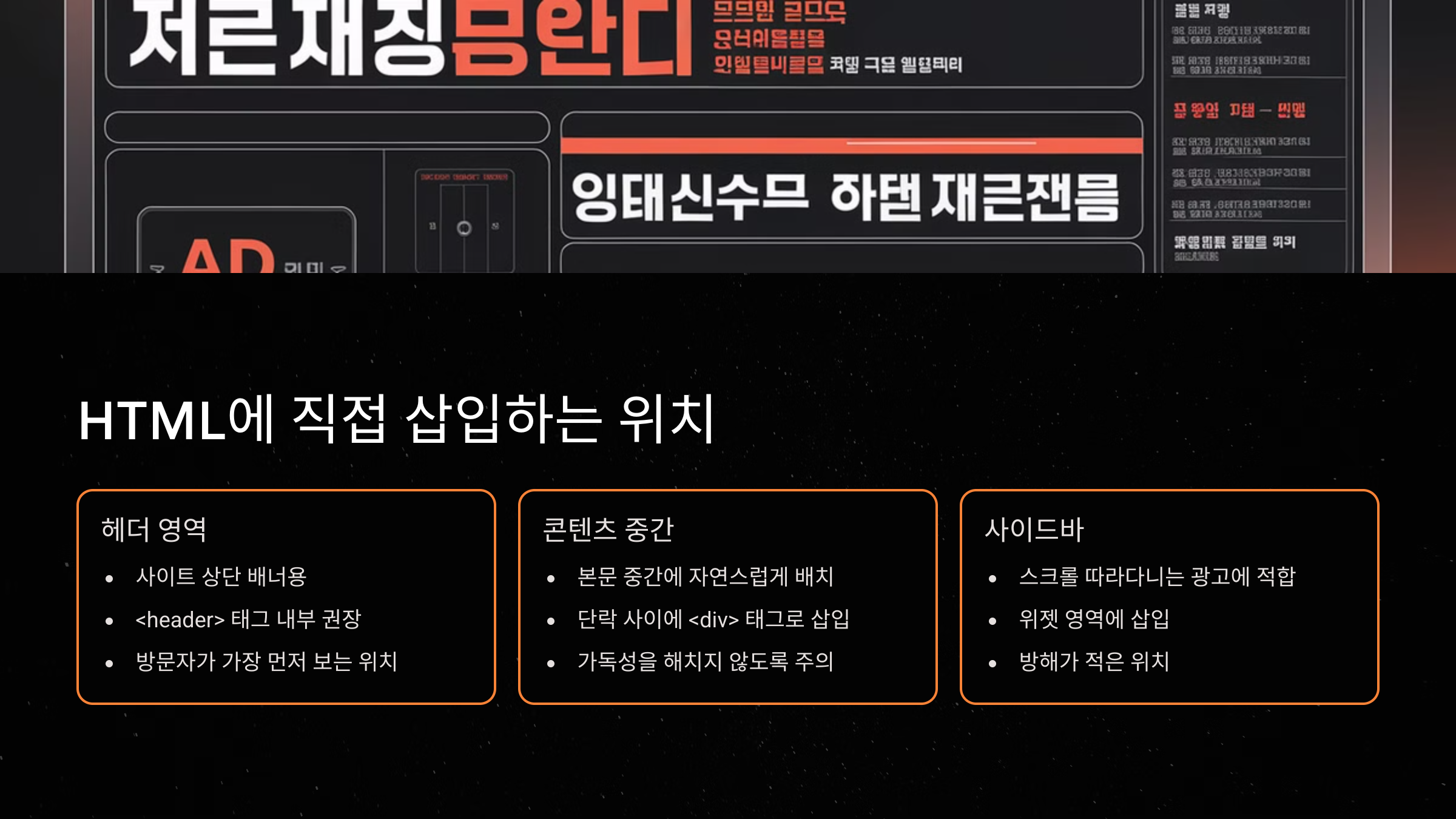
📌 HTML에 직접 삽입하는 위치

애드센스 광고 코드 생성이 끝났다면, 이제 중요한 건 ‘어디에 붙일까?’예요. 이게 수익을 결정짓는 핵심이에요. 삽입 위치에 따라 광고 노출률, 클릭률, 사용자 경험이 모두 달라지거든요.
✅ 가장 많이 사용하는 삽입 위치
- 1️⃣ 콘텐츠 상단: 글 제목 바로 아래, 본문 시작 전
- 2️⃣ 콘텐츠 중간: 문단 3~5개 사이 중간에 자연스럽게
- 3️⃣ 콘텐츠 하단: 글 끝나는 지점 아래
- 4️⃣ 사이드바: PC 전용, 고정 배너용
HTML 삽입은 해당 위치의 소스를 열고, 광고 코드를 `
`, `
단, 코드 위치가 너무 좁거나 display:none처럼 보이지 않는 상태면 광고가 안 나올 수 있어요. 따라서 항상 **코드가 실제 화면에 보여지는 위치에 삽입**해야 하고, 최소 336px 이상의 공간이 확보되어야 해요.
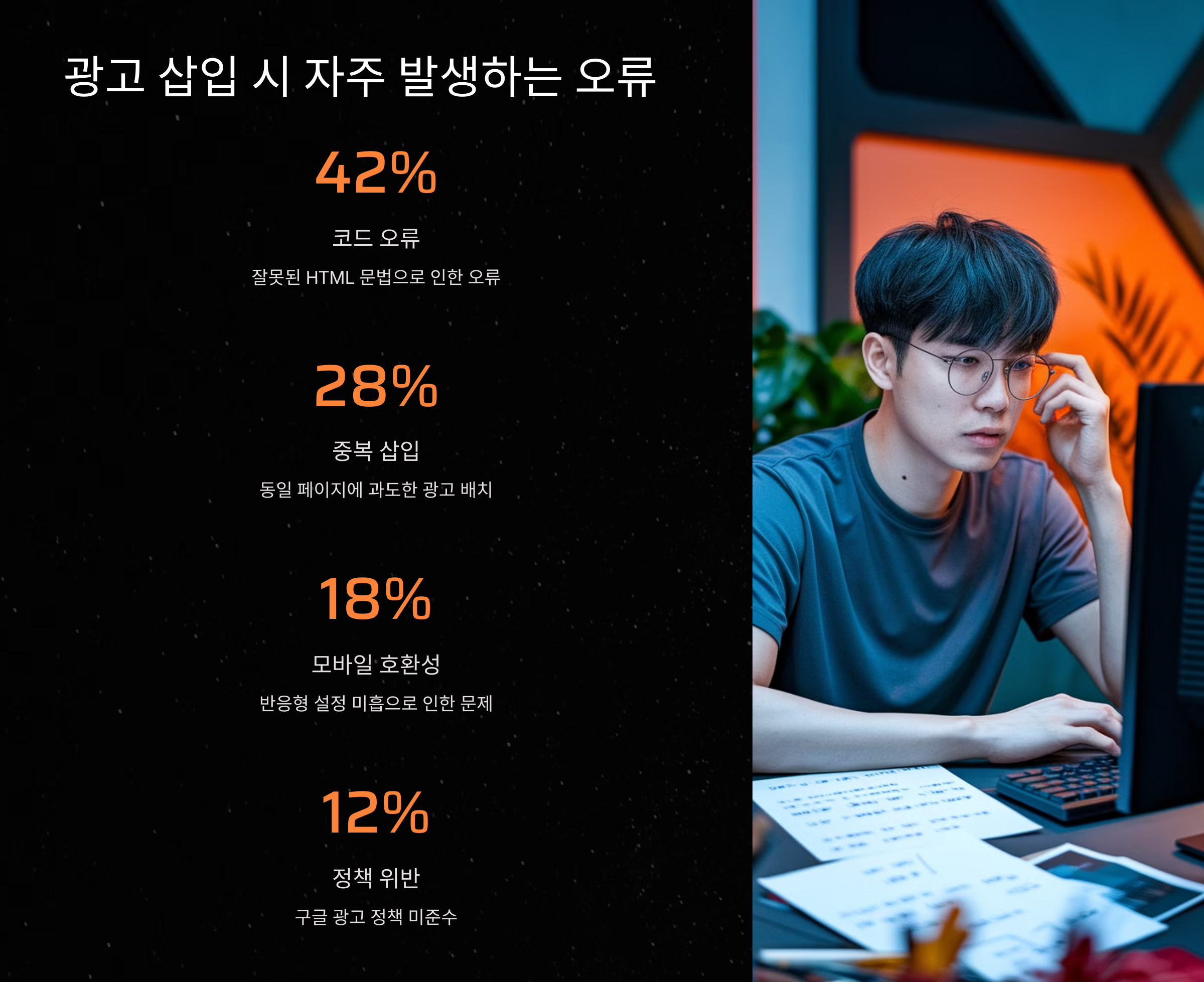
❗ 광고 삽입 시 자주 발생하는 오류

광고 코드 삽입을 했는데 광고가 안 나오는 경우, 대부분 아래 원인 중 하나예요. 초보자 분들이 특히 많이 겪는 문제라 하나씩 짚어드릴게요 👇
🚫 자주 발생하는 오류
- 🔌 광고 코드 일부 누락 → 'script` 태그 미포함
- 📦 CSS로 광고가 숨겨짐 → display:none 적용됨
- 📭 광고 단위 승인 전 사용 → 새 광고 단위는 최대 48시간 소요
- 🔐 robots.txt나 플러그인에서 광고 스크립트 차단
- 📴 adblock 확장 프로그램으로 광고 비노출
위와 같은 문제를 막으려면 코드를 붙인 후 크롬 시크릿 모드, 다른 브라우저에서 테스트하는 게 좋아요. 개발자 도구(F12)로 콘솔 오류를 확인하면 더 정확하게 원인을 찾을 수 있어요.
광고가 안 뜨는 건 애드센스 승인이나 설정 문제보다도 **HTML 구조나 CSS, JS 충돌** 때문인 경우가 많아요. 이럴 땐 삽입 위치를 바꾸거나, 레이아웃을 단순화해보는 것도 방법이에요.
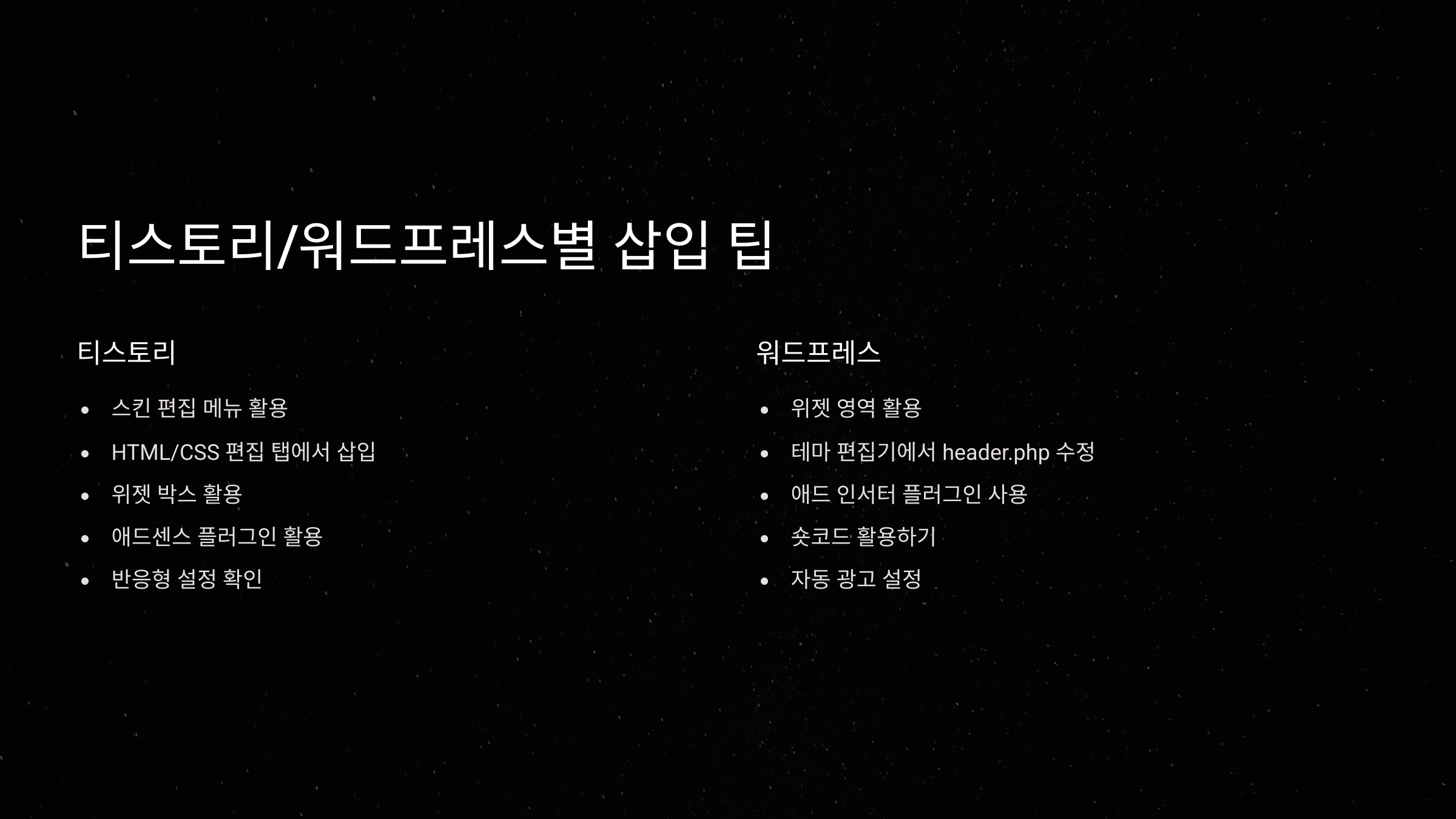
🛠️ 티스토리/워드프레스별 삽입 팁

광고 코드 삽입은 사이트마다 방식이 조금씩 달라요. 특히 티스토리와 워드프레스는 사용자 수가 많고 구조도 달라서, 각 플랫폼에 맞는 삽입 팁을 정리해드릴게요.
🍰 티스토리
- 1. 관리자 → [스킨 편집] → HTML 편집
- 2. 글 하단: `` 아래 삽입
- 3. 사이드바: `sidebar.html` 또는 `footer.html` 활용
- 4. 모바일 스킨 따로 적용 필요
🧩 워드프레스
- 1. 관리자 → [외모] → [테마 파일 편집기]
- 2. `single.php`, `header.php`, `footer.php` 위치 삽입
- 3. 광고 전용 플러그인(AWP, Ad Inserter 등) 활용 가능
- 4. 테마 빌더 사용 시, 블록형 광고 지원도 활용
플랫폼마다 HTML 구조나 템플릿 이름이 다르기 때문에, 항상 삽입 전 백업을 해두고 테스트하는 게 중요해요. 잘못 붙이면 사이트 전체 레이아웃이 깨질 수도 있어요 😅
👀 광고 노출 확인 방법

광고 코드를 삽입하고 나면 “정상적으로 잘 나오고 있는 걸까?” 확인하고 싶어지죠. 애드센스는 실시간 반영이 조금 느릴 수 있어서 확인 타이밍과 방법이 중요해요.
✅ 광고 노출 확인하는 3가지 방법
- 1. 크롬 시크릿 모드에서 내 사이트 접속해 광고 위치 확인
- 2. Google Publisher Toolbar 설치 → 광고 미리보기 및 수익 확인
- 3. 애드센스 > 보고서 > 광고 단위별 실적에서 클릭 및 노출 확인
특히 광고 단위별 수익 보고서는 삽입된 광고가 실제로 노출되고 클릭되었는지 데이터를 보여주기 때문에, 광고 삽입 위치의 성능까지 평가할 수 있어요. 만약 광고가 전혀 노출되지 않는다면 광고 단위 오류, 차단 코드, 모바일 스킨 누락 등을 의심해봐야 해요.
광고 삽입 후 최대 48시간까지 기다려야 광고가 제대로 뜨는 경우도 있어요. 성급하게 “안 된다!” 판단하지 말고 하루 이틀 기다려보는 것도 중요해요 ⏳
❓ FAQ

Q1. 광고 코드는 어디에 붙여야 클릭률이 높아질까요?
A1. 글 상단과 중간, 하단에 자연스럽게 배치하는 게 가장 좋아요. 사이드바보단 본문에 있는 광고가 클릭률이 더 높아요.
Q2. HTML 편집 없이 광고 붙이는 방법은 없나요?
A2. 워드프레스에선 플러그인(AWP, Ad Inserter 등), 티스토리에선 스킨 위젯을 활용하면 HTML 편집 없이도 삽입 가능해요.
Q3. 광고 코드를 여러 번 붙이면 수익이 더 오르나요?
A3. 광고 수가 많다고 무조건 수익이 오르진 않아요. 광고가 너무 많으면 오히려 UX가 나빠져 클릭률이 떨어질 수 있어요.
Q4. 광고 코드 수정해도 되나요?
A4. 절대 안 돼요! 광고 코드 변경은 정책 위반이고, 광고 노출 제한이나 계정 정지로 이어질 수 있어요.
Q5. 광고가 뜨지 않으면 어떤 순서로 점검해야 하나요?
A5. ① 광고 단위 승인 여부 → ② 코드 위치 → ③ CSS/JS 충돌 여부 → ④ AdBlock 차단 여부 → ⑤ 최대 48시간 대기
Q6. 반응형 광고와 고정형 광고, 뭐가 더 좋나요?
A6. 대부분의 사이트에는 반응형이 더 효율적이에요. 다양한 디바이스에 자동 맞춤이라 노출 기회가 더 많아요.
Q7. 광고가 특정 페이지에서만 안 보여요. 왜 그런가요?
A7. 특정 HTML 구조나 CSS 문제, 또는 robots.txt에 따른 차단일 수 있어요. 개발자 도구로 구조를 점검해보세요.
Q8. 광고 코드 삽입 전 꼭 해야 할 건 뭐예요?
A8. 코드 삽입 전 스킨 백업은 필수예요! 잘못 삽입하면 사이트가 깨질 수 있어서 복구용 백업은 꼭 필요해요.
애드센스 광고 수익 필터링 완벽 가이드 💸
📋 목차광고 수익 필터링이란?저단가 광고의 원인과 차단 방법광고 카테고리 필터링 설정법직접 광고 차단과 영향 분석CPC와 CPM 단가 향상 전략과도한 필터링의 부작용FAQ애드센스를 오래 운영
sugar-family.tistory.com
애드센스 실시간 트래픽 추적 완벽 가이드 🛰️
📋 목차실시간 트래픽 추적이 중요한 이유구글 애널리틱스 실시간 기능 설정트래픽 유형별 분석 방법애드센스와 실시간 데이터 연동광고 클릭 실시간 감지하기이상 클릭 & 트래픽 감지 알림
sugar-family.tistory.com
2025 애드센스 정책 변경 최신 정보 총정리 📢
📋 목차정책 변경 개요무효 트래픽 감지 강화콘텐츠 제한 정책 개편광고 포맷 및 배치 기준 변경AI 콘텐츠 관련 정책 추가사이트 승인 및 도메인 심사 강화FAQ2025년에도 애드센스는 빠르게 변화
sugar-family.tistory.com